'Disabled' butonlarla baş etmenin yolları
Okuma Süresi:
4
dk.
15 Eki 2024
UX Design

Geçtiğimiz günlerde Android mobil uygulama tasarlarken, mevcut ekranlarda disabled butonların kullanımı dikkatimi çekti. Tasarım sistemi oluştururken bu butonlar hep canımı sıkmıştır. Ve sıkıyorda. Her ne kadar kütüphaneye bu elementi koysamda kullanıcı deneyimini tasarlarken genelde kullanmaktan hep çekiniyorum. Bu nedenle, disabled butonların etkilerini ve erişilebilirlik açısından ele alıp değerlendirmek istedim.
Disabled butonlar, kullanıcı arayüzünden ihtiyaçlar doğrultusunda kullanılan elementler arasındadır. Ancak erişilebilirlik açısından olumsuz bir etki yaratır.
Örneğin;
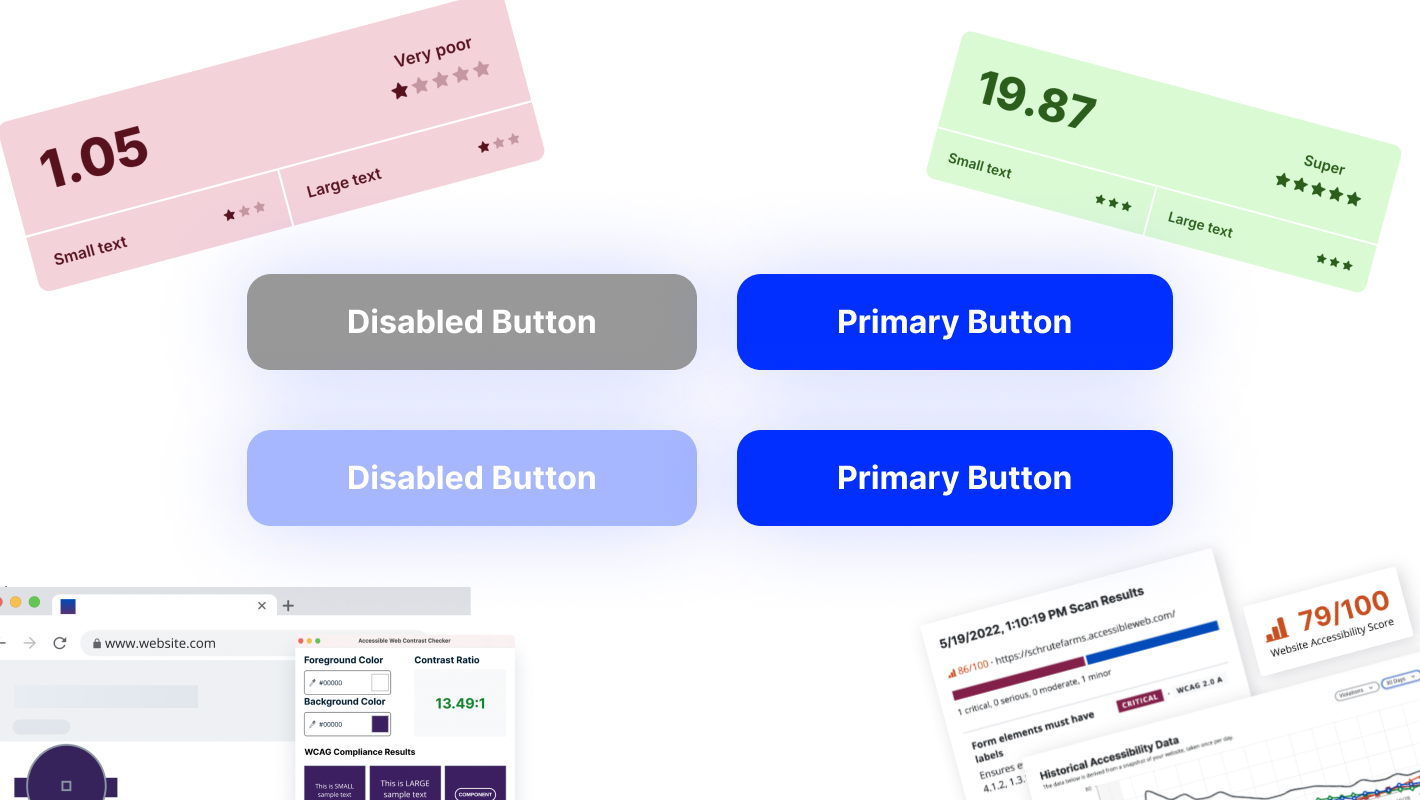
Versiyon 1: Arka plan renginiz gri tonlarında ve yazı renginiz koyu tonlarda olduğunda, kullanıcılar bu butonun tıklanabilir olduğunu düşünebilir.

Versiyon 2: Aynı şekilde, primary color rengini referans alarak daha açık bir arka plan ve farklı bir yazı rengi kullanmak da benzer bir yanılsamaya yol açabilir.

…
Şimdi ise birbirinden farklı mecralarda kullanılan örneklere bakalım.


Yukarıdaki örneklerde gördüğünüz üzere tasarımlarımızın kalitesini olumsuz yönde etkileyerek pasif bir görünüm yaratıyor. Çok şık bir form ekranı tasarladınız, kullanıcı ilk adımda disabled bir butonla karşılaşınca, bu durum kullanıcıda erişememe, gözden kaçırmasına ve bunaltıcı bir his oluşturarak kullanıcının sayfayı terk etmesine imkan sağlayabilir.
Gelin şimdi bir de tam tersi örneklere bakalım.
Aşağıdaki örneklerde ise doğrudan primary buton kullanarak sürece başlamış veya devam ettiriyorlar. Bu da öncelikli olarak göze çarpıyor ve ilk izlenimde olumsuz bir hava katmıyor. Böylece erişebilirlik sorununu çözmüş oluyoruz.
Bitti mi? Hayır. Bu seferde mantık olarak kullanıcının koşuyoluna/içeriğe devam edemeyeceği bir buton olmuş oldu.
Peki ne yapabiliriz?
Kullanıcı arayüzüne disabled buton eklemek istediğinizde, öncelikle kendinize daha iyi bir alternatif olup olmadığını düşünün. Koşuyolunuzu/içeriğinizi farklı bir bakış açısıyla yaklaşmaya çalışın.
Sabit düz düşünüp layout çıkarmak yerine farklı etkileşimlerle çözüm arayın.
Kullanıcıya bilgilendirme vererek neden devam edemediğini ve devam etmek için neler gerektiğini belirtin. Böylece kullanıcının sayfada kalmasını sağlayarak iletişim kurmaya devam edebilirsiniz.
Kullanıcılar artık dönemsel veya kararlı bir şekilde cihazlarında light/dark mode kullanabiliyor. Bu da kontrastın önemini gösteriyor. Koyu bir ekrana alışan bir gözün disabled butonları fark edemeyeceği ihtimalini mutlaka düşünün.
Mecbur olarak kullanmanız halinde mutlaka mouse: tıklama, telefon: dokunma eylemlerinde bir aksiyon oluşturun/belirtin. Bir form ekranı tasarlıyorsanız eğer disabled buton kullanmadığınızı varsayıyorum kullanıcı primary butonunuzla etkileşime geçtiğinde kullanıcıya nerelerde eksik/hata olduğunu belirtebilirsiniz.
Ben mobil uygulama (iOS & Android) veya web sitesi tasarımları gerçekleştirirken kullanmamaya, kullanırken 2 kere düşünmeme sebep olan bu konuyu çözüm önerilerimle paydaşlarımla paylaşıyorum. Örneğin; Amazon.com.tr’nin aşağıdaki örneğinde ürünün sepete eklenememesi sebebiyle disabled buton kullanmak yerine süreci durdurmadan “satın alma seçenekleri gör” butonuyla kullanıcı koşuyoluna götürüyor.
Genel olarak özetlemek gerekirse disabled butonları kullanıcı arayüz ekranlarını tasarlarken alternatif bakış açıları düşünerek kullanıcı deneyimini iyileştirmeye imkan sağlar.
Umarım projelerinize rehber olabilmişimdir. 🙏
Okuduğunuz için teşekkürler!