Mobil uygulama/web sitesi analizi: İlk 5 sayfanızı inceliyorum
Okuma Süresi:
2
dk.
25 Ağu 2024
UX Design

Günümüz dünyasında ilk izlenim her şeydir. Kullanıcılar, bir web sitesi veya mobil uygulamanın ilk birkaç sayfasına göz atarken saniyeler içinde bir karar verirler. Peki, sizin uygulamanız veya web siteniz bu kritik anlarda nasıl bir izlenim bırakıyor? Kullanıcılar aradıkları bilgilere hızlıca ulaşabiliyor mu? Tasarım, kullanım kolaylığı, ve içerik bakımından yeterince etkili misiniz?
Uygulamanızın ya da web sitenizin ilk 5 sayfasını derinlemesine inceliyor, güçlü ve zayıf yönlerini analiz ediyorum. Bir keşif çalışması olarak, size özel bir değerlendirme sunuyorum. Hedef kitlenizle en iyi şekilde etkileşim kurmanızı sağlamak için neleri iyileştirmeniz gerektiğine dair önerilerde bulunuyorum.
Eğer uygulamanızın veya web sitenizin analiz edilmesini isterseniz, benimle iletişime geçmekten çekinmeyin. Size özel öneriler ve geri bildirimler için buradayım. Birlikte, dijital varlığınızı bir üst seviyeye taşımayı çok isterim!
İşte Uzman Analizi Kriterlerim
1. Kullanıcı Deneyimi (UX)
Kullanılabilirlik: Navigasyon kolaylığı, menü yapısı, arama fonksiyonunun etkinliği.
Görsel Hiyerarşi: Bilgilerin görsel olarak düzenlenmesi, önemli öğelerin vurgulanması.
İçerik Anlaşılabilirliği: Metinlerin dil ve içerik olarak kullanıcıya hitabı.
Kullanıcı Akışı: Kullanıcının bir hedefe ulaşması için izlediği adımların akıcı ve mantıklı olması.
Formlar ve Geri Bildirim: Formların basitliği, hata mesajlarının netliği, geri bildirim mekanizmalarının işlevselliği.
2. Görsel Tasarım (UI)
Marka Uyumluğu: Tasarımın markanın kimliğiyle uyumlu olup olmadığı.
Estetik: Renk paleti, görsel öğelerin dengesi, genel tasarım estetiği.
Animasyon ve Geçişler: Kullanıcı etkileşimlerinde kullanılan animasyonların akıcılığı ve performansa etkisi.
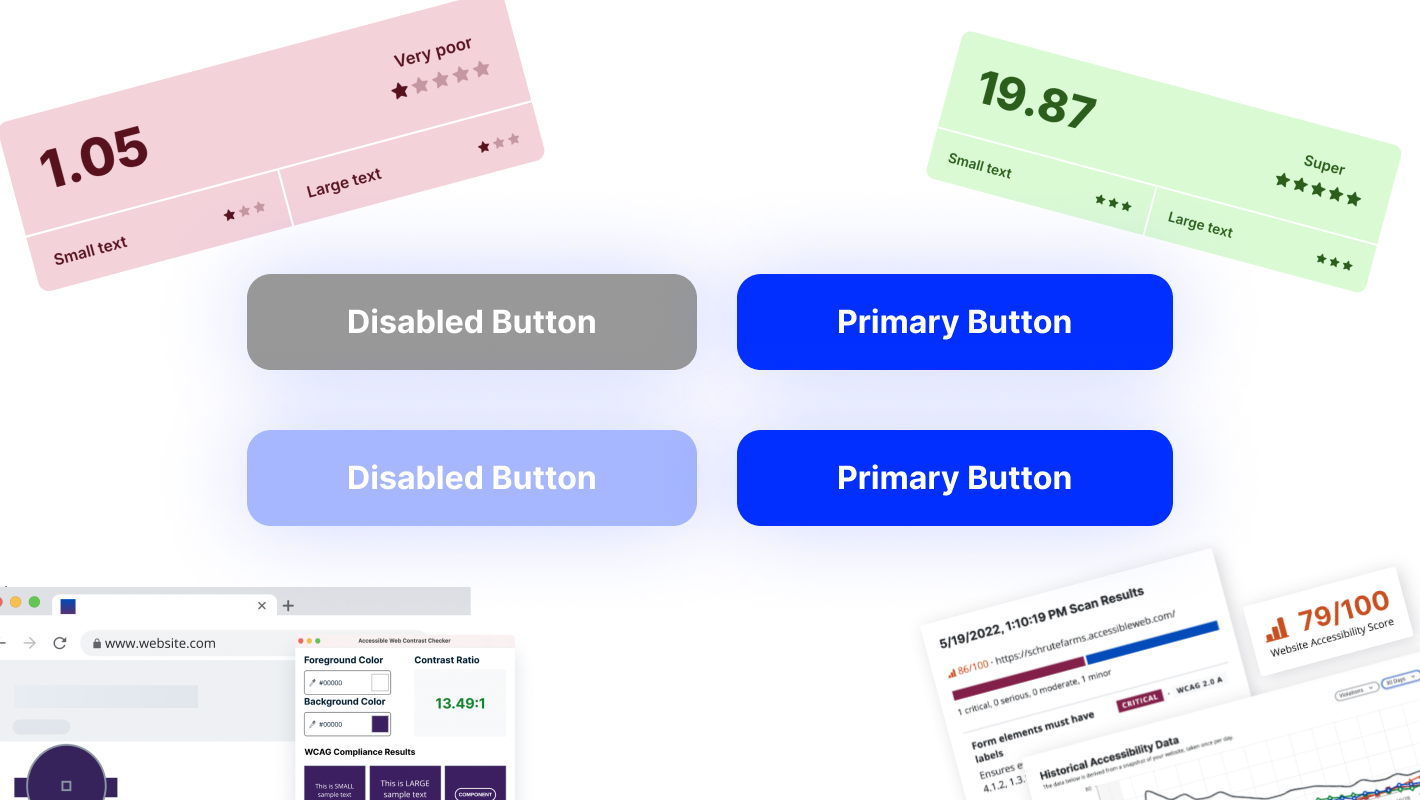
3. Erişilebilirlik
Engelli Kullanıcılar İçin Uygunluk: WCAG (Web Content Accessibility Guidelines) uyumluluğu, klavye navigasyonu, ekran okuyucu desteği.
Renk Kontrastı: Metin ve arka plan renklerinin kontrastı, renk körlüğü olan kullanıcılar için uygunluk.
Metin Büyüklüğü ve Tipografi: Okunabilirlik, yazı tipi boyutu ve tipografi seçimi.
4. Performans
Yüklenme Süresi: Sayfaların veya uygulamanın açılma hızı.
Yanıt Süresi: Kullanıcı etkileşimlerine verilen tepki süresi.
Optimize Edilmiş Medya: Görsellerin, videoların ve diğer medya öğelerinin optimize edilip edilmediği.
Mobil Performans: Mobil cihazlarda performansın nasıl olduğu, özellikle düşük bant genişliği bağlantılarında.