TAMİ
Uygulama Analizi
Geçtiğimiz günlerde LinkedIn Feed'imde TAMİ markasının yeni yayınına rastladım. Baskın renkleri hemen dikkatimi çekti ve web sitelerini incelemeye başladım. Ardından mobil uygulamalarını indirip göz atmaya başladım.
İlk bakışta, renk kullanımındaki hatalar hemen dikkatimi çekti. Ardından, yeni çıkan ürünün kullanıcı deneyimindeki kritik hataları fark ettim ve hemen bir analiz yapma isteği duydum.


TAMİ Uygulama Analizi
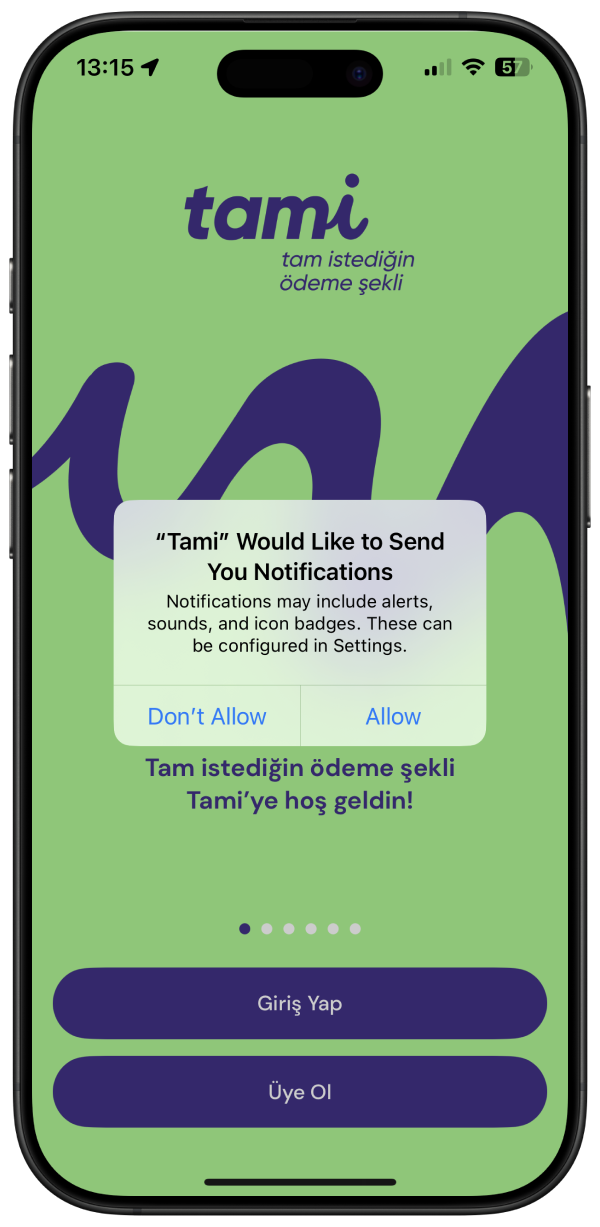
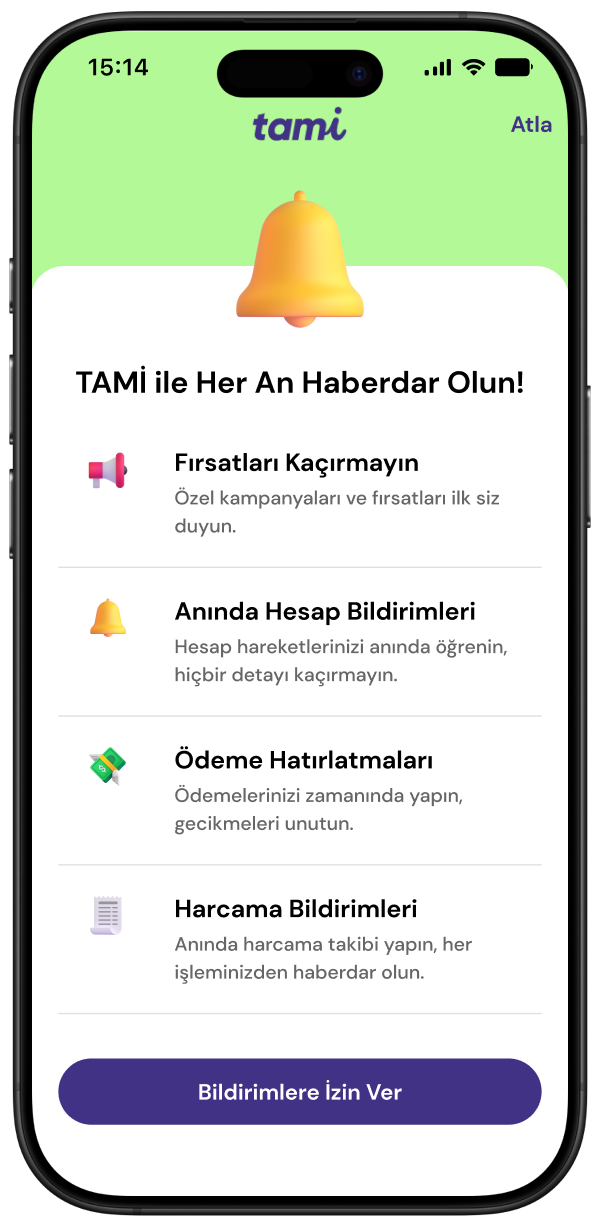
Onboarding

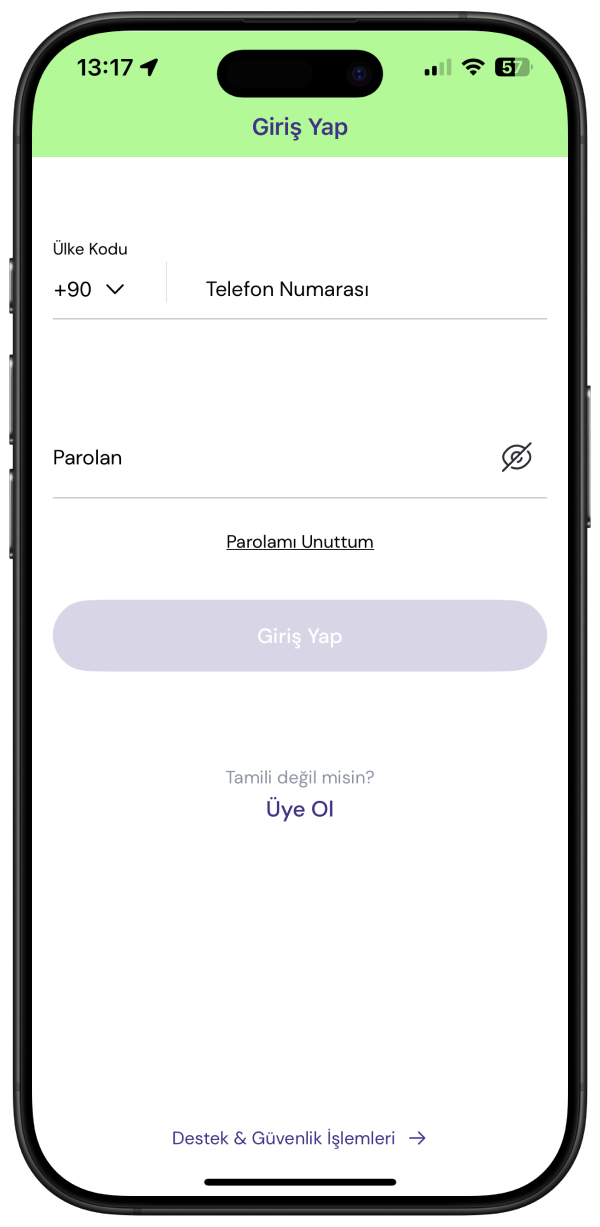
Önce

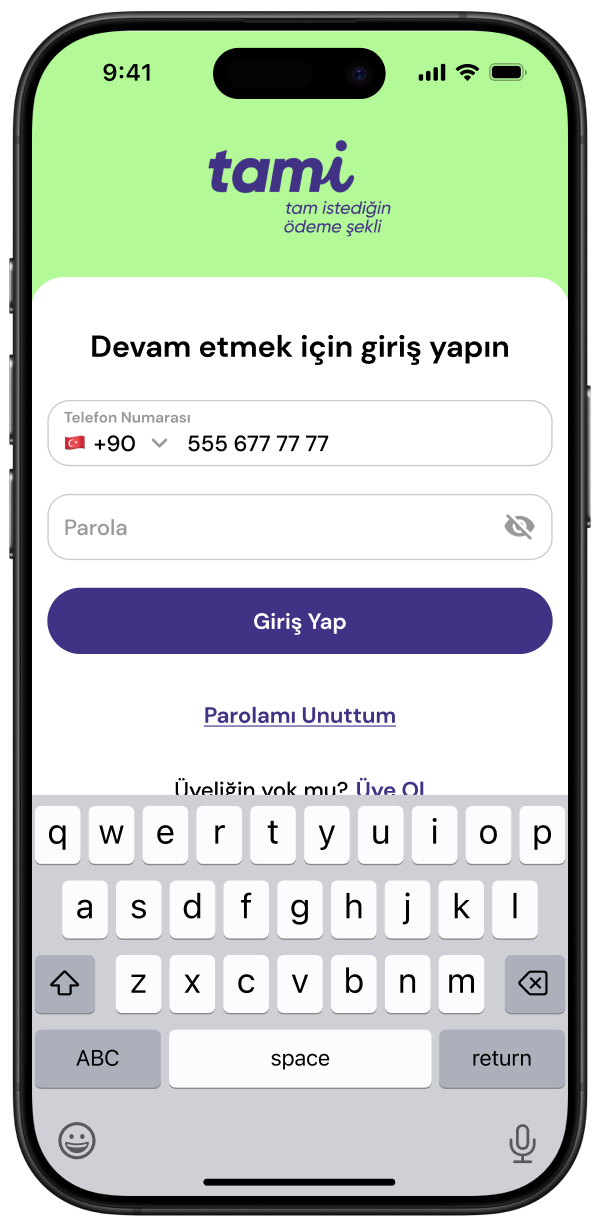
Sonra
1. Bulgu
Uygulama açılır açılmaz direkt bildirim izini istenmesi bir uygulamada çoğu kullanıcınızın “Hayır” cevabını vereceğinden şüpheniz olmasın. Bunun sebebi henüz uygulamanın işlevselliğini tam olarak keşfetmeden bildirim izni istemenin olumsuz bir deneyim yaratabilmesidir. Kullanıcı, bu iznin ne için gerektiğini bilmediğinden, izni reddetme olasılığı artar.
💡 Önerim
Kullanıcıya neden bildirim istediğimizi açıklayan çok kısa bir ekran ile açıkladıktan sonra bildirim pop-up’nı göstereceğiz.
2. Bulgu
Yeşil zemin üzerinde görünen başlık görsel hiyerarşi, kullanıcı odaklanması ve kontrast/erişebilirlik açısından sınıfta kaldığını görüyoruz. Ne demek istiyorum? Şöyle; Başlıklar ve butonlar farklı işlevlere sahip olduğundan, görsel olarak birbirlerinden ayrılmaları gerekir. Kullanıcı, uygulama içinde farklı renklerle hangi unsurların önemli olduğunu ve nerelere tıklanması gerektiğini daha rahat anlamalı. Erişilebilirlik açısından da aynı renk kullanımı genellikle kontrast sorunlarına yol açabilir ve görme engelli kullanıcıların uygulamayı rahat kullanmasını zorlaştırabilir.
💡 Önerim
Bu yüzden başlık rengimizi siyah kullanacağız.
3. Bulgu
Buradaki ekranda CTA renkleri aynı renkte kullanılmış. Farklı işlevlere ait olan butonların aynı renkte olması durum karışıklığına yol açabilir. Kullanıcıların hangi butonun ne anlama geldiğini daha hızlı ve rahat bir şekilde ayırt etmesi gerekir.
💡 Önerim
Marka branding’ini hızlıca inceledikten sonra marka mor ve yeşil üzerine kurulmasıyla üçüncü bir rengi kaldıramayacağını aksi takdirde kullanıcıların gözünü yoracak bir renk armonisi olacağından dolayı artı bir renk eklemek yerine “outline” özelliğinde buton kullanacağız.
TAMİ Uygulama Analizi
Giriş Yap/Üye Ol
1. Bulgu
Bazı tasarımcıların ve yeni başlayan tasarımcıların düştüğü bir hata var. Yazıları çok küçük puntoda kullanmak. Genel olarak tüm fontlarda 12px, 14px, 16px gibi puntolarda yazılarda kullanılmalıdır. Bu ölçülerin altında kullanılan her yazının erişebilirlik sorunlarına yol açacağından şüpheniz olmasın.
💡 Önerim
Burada marka DM Sans fontunu kullanmış. Böylece 12px kuralımızı uygulayabiliriz.
2. Bulgu
Buton stil yapısı rounded stilinde kullanılırken input’lar ise underline input şeklinde kullanılıyor olması inputların görünürlüğünü neredeyse görünmez hale getiriyor.
💡 Önerim
Bu durumun önüne geçmek ve göz taramasını tutarlı hale getirmek için butonlarla uyumlu olması için inputlarıda rounded kullanacağız.

Önce

Sonra
TAMİ Uygulama Analizi
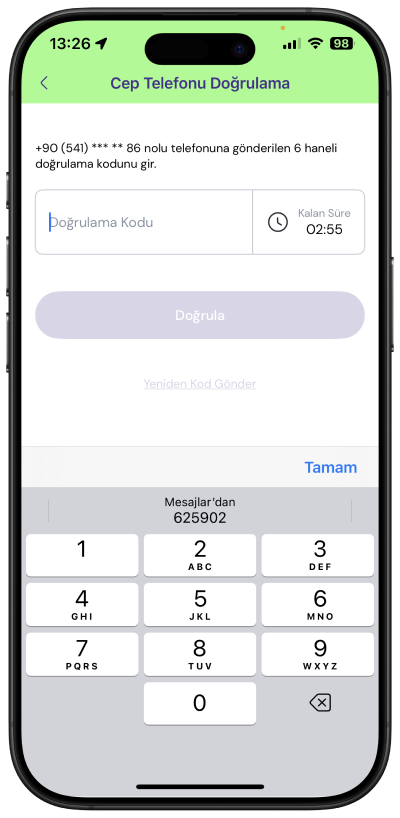
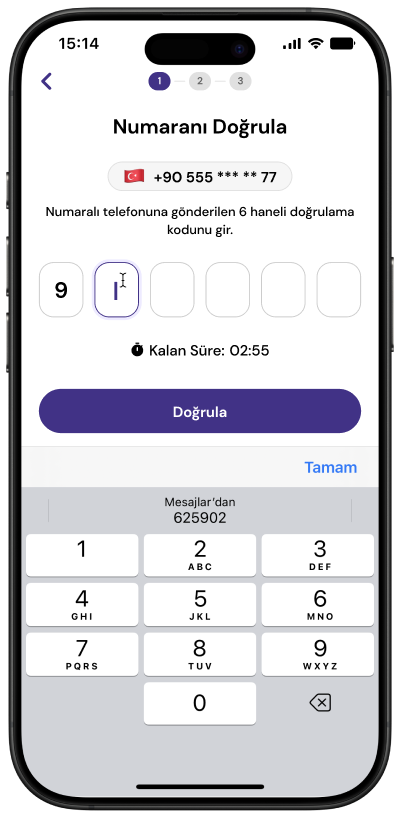
Telefon ve E-Posta Doğrulaması

Önce

Sonra
1. Bulgu
Progress bar kullanımı bulunmuyor. Dolayısıyla kullanıcıyı daha ne kadar ekran beklediği bir sürpriz olarak karşısına çıkıyor.
💡 Önerim
Çok aşamalı ve karmaşık işlemlerde progress bar kullanılması önerilir. Böylece kullanıcıya netlik ve yön sağlayarak süreci tamamlama motivasyonunu arttırır.
2. Bulgu
Türkçe’nin belkide en zor yanlarından biride anlam karmaşasına izin vermesidir. SMS ekranının başlığını okuduğumuzda “Cep Telefonu Doğrulama” ifadesi doğrulama veya doğrulama(olumsuz) olarak gözükmesi bana yanlış geliyor.
💡 Önerim
“Cep Telefonu Doğrulama” ifadesi “Cep Telefonunu Doğrula” olarak değiştirdiğimizde anlam bozukluğunu ortadan kaldırmış oluruz.
3. Bulgu
Küçük puntolarla yazılmış bu ekranda ilk karşılaşmada disabled statüsünde bulunan butonlar oldukça sayfayı önemsizleştiriyor.
💡 Önerim
Yüksek etkileşimi olan sayfalarda kullanılan elementleri olabildiğince optimize etmek kullanıcı deneyimini arttıracaktır. Örneğin: SMS için kalan süre sonunda aktif olacak bir butonu öncesinde göstermek, süre dolmasına rağmen halen “doğrula” butonunu göstermek yerine bir CTA butonun etkileşimini görevi tamamlanan aksiyonlar içerisinde bu işlemi gerçekleştirebiliriz. Böylece ekranı optimize etmiş oluruz.
4. Bulgu
E-posta doğrulaması için gönderilen e-postanın responsive olmaması, kullanıcıların doğrulama kodunu görememesi gibi sıkıntılara yol açacaktır.
💡 Önerim
Responsive bir e-posta kodlamasıyla daha erişebilir olacaktır. E-posta doğrulama ekranında, kullanıcıyı e-posta servis sağlayıcısına yönlendiren bir buton ile doğrulama süreci hızlandırılabilir.
TAMİ Uygulama Analizi
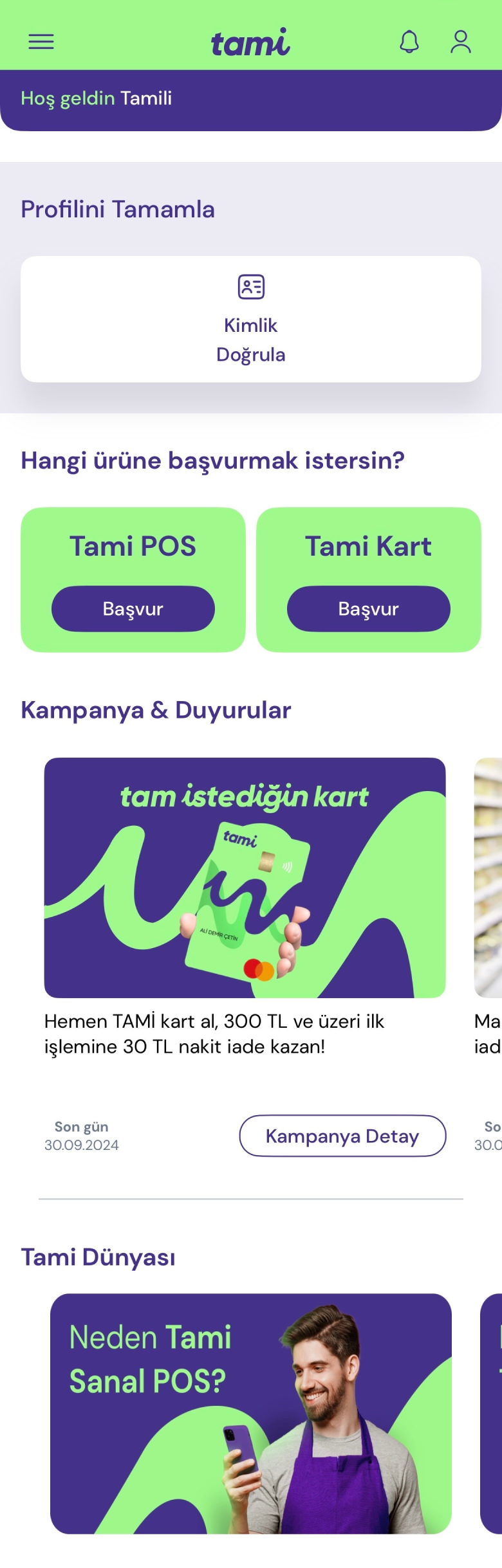
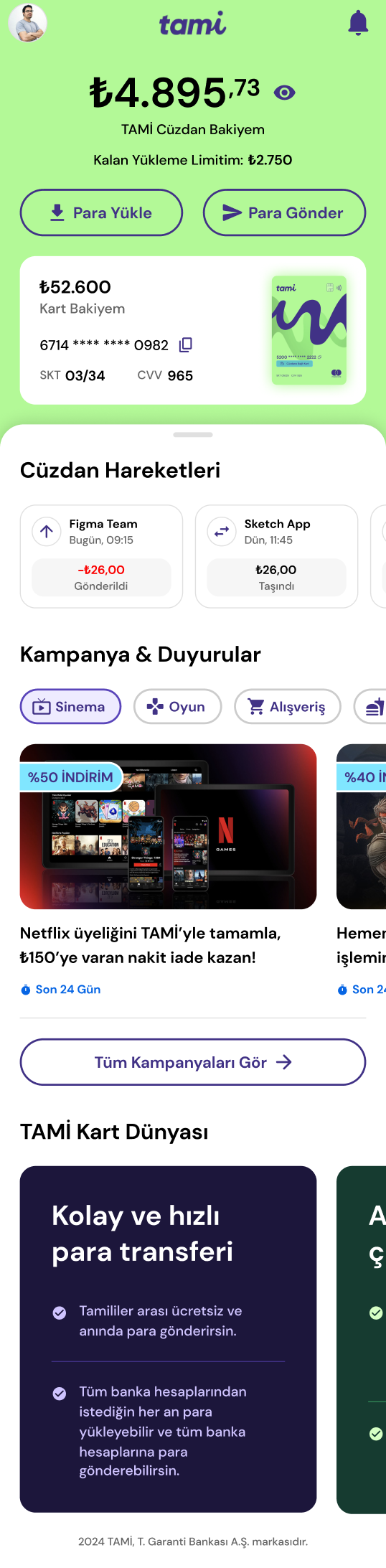
Ana Sayfa
1. Bulgu
Kimlik doğrulama bölümü stil açısından oldukça agresif gözüküyor; ancak uygulamanın genelinde kullanılan başlık ve CTA renklerinin burada da aynı stilde olması, odaklanmayı zorlaştırıyor.
💡 Önerim
Daha açıklayıcı yalın bir görsel ile gösterim yapılarak kullanıcıyı yönlendirmek daha iyi olacaktır.
2. Bulgu
Cüzdan bakiyesi, kart bakiyesi, kampanyalar ve TAMİ dünyası bölümleri iç içe geçmiş durumda, bu da kullanıcıların 'ne?, nerede?' sorusunu yanıtlayamamasına ve kafa karışıklığına yol açıyor. Düzenli bir sıralama olmaması, keşif hissini zayıflatıyor. Özellikle kampanyalar bölümünde rastgele kampanyaların yer alması, dikkat çekiciliği de azaltıyor.TAMİ dünyası ve TAMİ kampanyalarının görsel sunumunun aynı olmasıyla ama farklı işlevlerde olması anlam karmaşasına yol açıyor.
💡 Önerim
Marka renklerinde kontrastı artırmanın gerekliliğini düşünüyorum. Sürekli aynı tonların kullanımı, bir süre sonra kullanıcılar için dikkat çekiciliğini kaybedecektir. Bu nedenle, marka renklerini farklı tonlara ayırıp anlamlar yüklemek, kullanıcı deneyimini geliştirecektir. Ayrıca, dikey kart kullanımları estetik olsa da, alan sınırlı olduğunda zorlayıcı olabilir. Kullanıcıların en çok ihtiyaç duyduğu bilgileri öne çıkarıp kart görsellerini ikinci plana almak, daha işlevsel ve etkili bir tasarım sunacaktır. Kampanyaları kategorilere ayırarak ilgi alanına göre ayrıştırmak kullanıcıyı özel hissettirecektir. TAMİ kart dünyasının tüm avantajlarını sade ve yalın bir şekilde sunarak kullanıcıya doğrudan TAMİ ayrıcalıklarını iletecektir.
**Not: Mobil uygulama ve web sitelerinde tabbar, menü ve navigasyon yapısının, ürünün hedefleri doğrultusunda dikkatle tasarlanması gerekir. Bu tasarım sürecinde, dışarıdan bakan bir gözle tüm detayları doğru şekilde anlamlandırmak zor olabilir, bu yüzden bu aşamayı es geçiyorum. Ancak, hem hamburger menü hem de tabbar yapısını birlikte kullanmak kullanıcı deneyimi açısından karmaşık bir durum yaratabilir. Yine de, belirli durumlarda bu iki yapıyı bir arada kullanmak mümkün olabilir. En doğrusu, bu yapıları uygulamanın özgün ihtiyaçlarına uygun olarak detaylıca incelemektir.
3. Bulgu
TAMİ POS ve TAMİ Kart başvuru öğeleri oldukça okunaksız ve göz yoran bir şekilde sunulmuş. TAMİ Kart aldıktan sonra ise tamamen farklı bir arayüzle karşılaşıyoruz ve bu arayüzde de ürüne ait tüm öğeler karmaşık bir şekilde yer alıyor.
💡 Önerim
Öncelikli olarak markaya ait olan ürünleri marka renkleriyle ilişkilendirmek oldu. Böylece kullanıcıda renkler üzerinden algı yaratarak seçici hale getirmiş oldum.
4. Bulgu
Kampanyalar & Duyurular bölümünde yeni bir marka olması sebebiyle ve kampanyaların önem arz etmesiyle bu alanda sıkıştırılması sığ bir görüntü oluşturmasına sebep oluyor.
💡 Önerim
Kuşkusuz kampanyalar, bir ürünün vazgeçilmezidir, özellikle yeni bir markaysanız. Kullanıcıları henüz segmente edemediğimiz ya da bunu tercih etmediğimiz stratejilerde, kampanyaları kategorilere ayırmak ilgi çekmek açısından oldukça faydalı olabilir. Bu sayede kampanyaların zengin içeriğini de sergilemiş oluruz. Ayrıca, kampanyaların vurucu özelliklerini '%50 indirim', '₺100 nakit iade' gibi ifadelerle badge olarak vurgulamak, kullanıcının dikkatini daha fazla çekecektir.
5. Bulgu
TAMİ Dünyası’nı kampanyalarla aynı görünümde sunmak kafa karışıklığına sebebiyet veriyor. Keşif algısını zorlaştırıyor.
💡 Önerim
TAMİ Dünyası’nın avantajlarını kullanıcıya daha sade, net ve anlaşılır metinlerle sunmanın daha doğru olacağını düşünüyorum. Bu avantajları destekleyen görseller kullanarak içeriği daha da güzelleştirip ürünün özelliklerini ön plana çıkarabilirsiniz. Bu nedenle, TAMİ Dünyası’nın özelliklerini yalın bir dille sunarak kullanıcının kolayca keşfetmesine imkan tanımaya çalıştım.




Önce




Sonra
TAMİ Uygulama Analizi
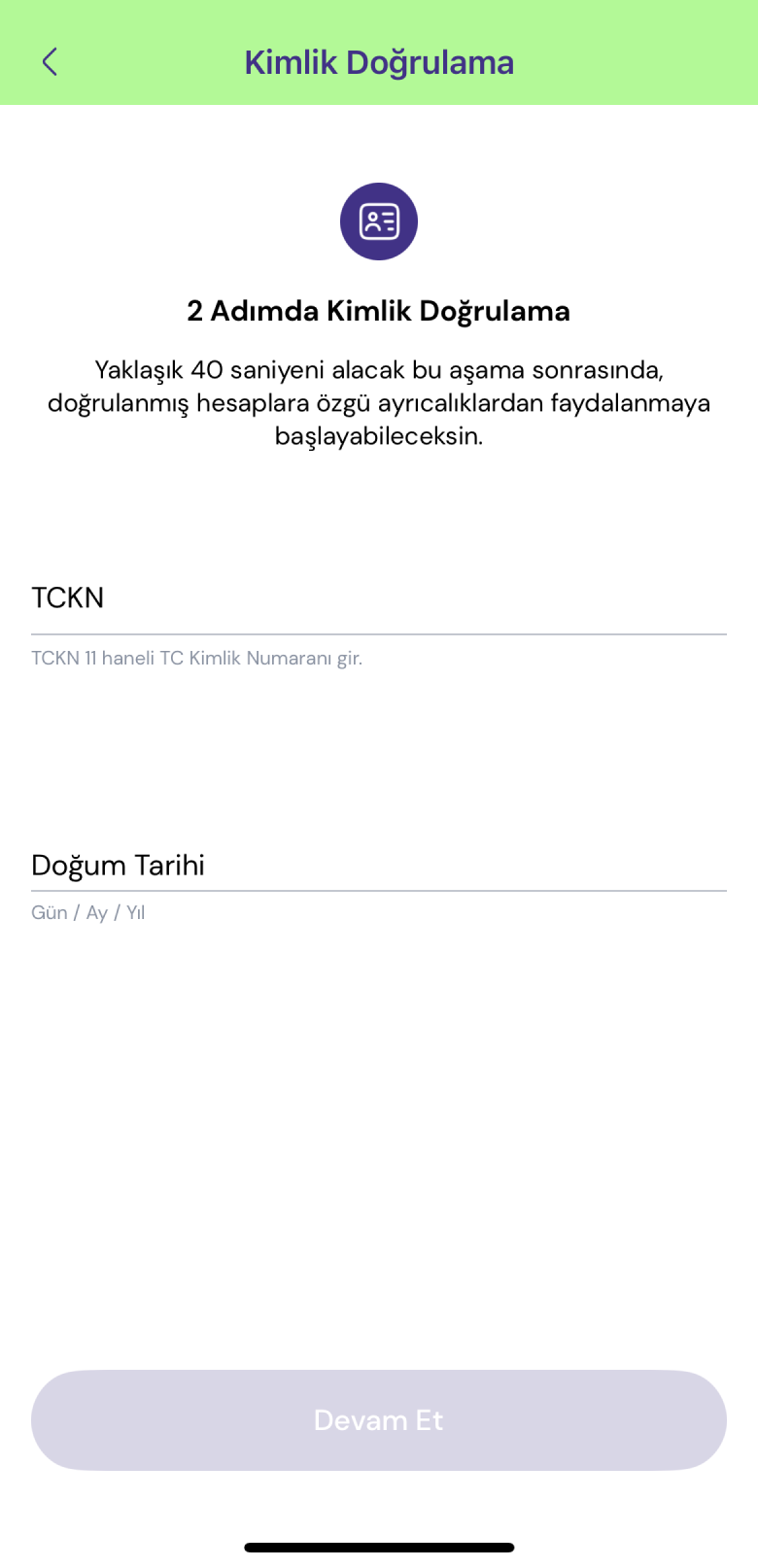
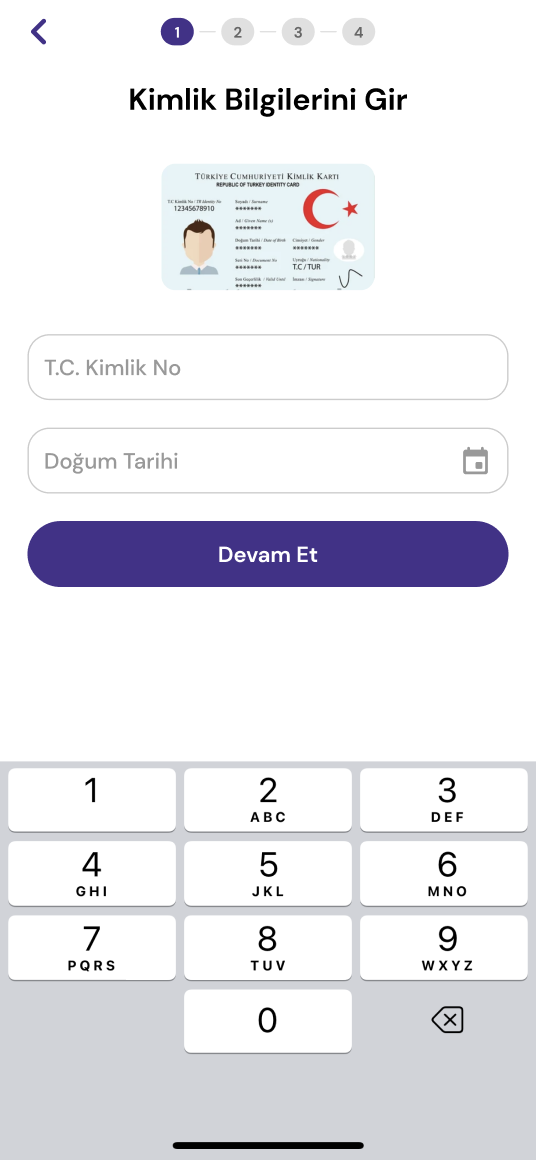
Kimlik Doğrulama



Önce



Sonra
1. Bulgu
Kimlik doğrulama koşuyolu 7 adımda gerçekleştiriliyor. Ve bu koşuyolu içerisinde bir ilerleme durumu bulunmuyor. Kullanıcı daha ne kadar bilgi gireceğini bilemediği için süreçten sıkılma gibi bir durum söz konusu olabilir. NVİ adres kodu spesifik bir istek ve bu isteği gerçekleştirmek için kullanıcıyı başka bir yola yönlendirdiğimizde kaybolabiliyor. Sözleşme ve izinler için bir step daha eklemek süreci uzatıyor.
💡 Önerim
Koşuyolu sürecini 7 adımdan 4 sayfaya indirerek optimize ettim ve bir ilerleme çubuğu ekledim. Adres kodu aşamasında, bu kodun ezbere bilinme olasılığının düşük olduğunu göz önünde bulundurarak kullanıcıları e-Devlet sitesine yönlendirdim. Bu ekranı, e-Devlet’in kurumsal kimliğine uygun bir tasarımla oluşturarak güven hissi sağladım. Biyometrik veri onayları için pop-up kullanarak süreci hızlandırdım ve bu sayfada sonraki aşamalar için görsel bilgilendirmelerle kullanıcıları sürece hazırladım. NFC kimlik okuma ve kamera ekranlarını da kullanıcıların ihtiyaç duyacağı bilgilere her zaman erişim sağlayacak şekilde optimize ettim.