Metro Market:
Metro Fast
Uygulama Analizi
Günümüzde kullanıcı deneyimi (UX) ve arayüz tasarımı (UI) üzerine yapılan çalışmalar ve yeniden tasarlanan uygulama ve websitesi çalışmalarını incelemeyi çok seviyorum. Özellikle sık sık kullandığım web siteleri veya mobil uygulamalarına farklı dokunuşlar tasarım egzersizi olarak çok iyi oluyor.
Bugün ise oldukça sık kullandığım Metro Market’in uygulaması içerisinde yer alan Metro Fast deneyimini kullanırken oldukça zorlanıyordum. Bunun üzerine bir çalışma yaparak egzersiz yapmanın iyi olacağını düşündüm.


Metro Market: Metro Fast Uygulama Analizi
Metro Fast Genel Bakış
Metro Fast nedir?
Market içerisinde kasa sırası beklemeden alışveriş anında aldığınız ürünlerin barkodunu mobil uygulamaya okuttuğunuz ve sonrasında ödeme noktasına alışveriş aracınızı yerleştirerek ödemenizi yaptığınız bir uygulama özelliği. (Aynı zamanda bu işlem el terminalleri ile de yapılabiliyor. Telefon varken ben bu deneyime ihtiyaç duymadım.)

Nasıl Başladım?
1
Uygulama Kullanımında Yaşanan Sorunlar
Metro Market’e her gittiğimde uygulamayı açarak ürünleri okutmaya çalıştığımda metinleri okumakta zorlanıyor ve uygulamayı kullanırken sürekli geliştirmeye açık noktalar olduğunu tespit ediyordum. Yanlış kategorilere girip çıkmak, barkod okutma gibi işlemler arasında kayboluyor, zaman kaybediyorum. Aynı ürünleri tekrar okuturken bile arayüzün hızlı olmaması can sıkıcı oluyordu. Kısacası, hızlı ve kullanıcı dostu bir arayüze ihtiyaç duyuyordum.
2
Renkler
Gözlerimi kamaştıran ve odak noktamı dağıtan iç içe geçmiş olan bu renkleri daha sade bir kullanıma çevirmenin gerektiğini düşündüm. Bir sürü mavi tonu hatta gradient’lerin kullanıldığını görünce markanın branding kitabına ulaşmaya çalıştım, ancak bulamadım. Çok da vakit harcamak istemedim, kabaca tespit ettiğim lacivert ve sarı tonlarını seçerek renk konusuna karar verdim.
3
Fontlar
Çok severek kullandığım font Lexend’i burada da tercih ettim. Açıkçası, özgür kalmak istedim. (Markanın kullandığı Lato fontunu geçmiş projelerimde deneyimlediğim ve hatalı olduğunu düşünmem sebebiyle de bu özgür çalışmada tercih etmedim.)
4
Hatalar ve deneyimler
Uzun süredir edindiğim alışveriş deneyiminden yola çıkarak ekran-ekran kullanıcı deneyimini ve arayüz tasarımlarını analiz etmeye başladım.
Unutmamakta fayda var!
Normalde bu çalışmaları yaparken Google Analytics, Hotjar, store yorumları, iç bildirimler gibi araçlar sayesinde nicel ve nitel bulgularla analiz ederim. Ancak markanın bu bilgilerine haliyle erişemediğimize göre ve özgür bir çalışma olduğu için şu an uzman analizi yapıyorum.
Tabi geçmiş 15 yıllık deneyimlerim bana bu konuda yardımcı oluyor ve olası bulguları kolaylıkla tespit etmemi sağlıyor. Yinede analizlerimde yanılma payımın olduğunu unutmayın. Neticede uygulamayı derinlemesine incelemeden gerekli verilere ulaşamadığımdan tahminlere göre yeniden çalışıyorum. Haydi başlayalım.💨
Metro Market: Metro Fast Uygulama Analizi
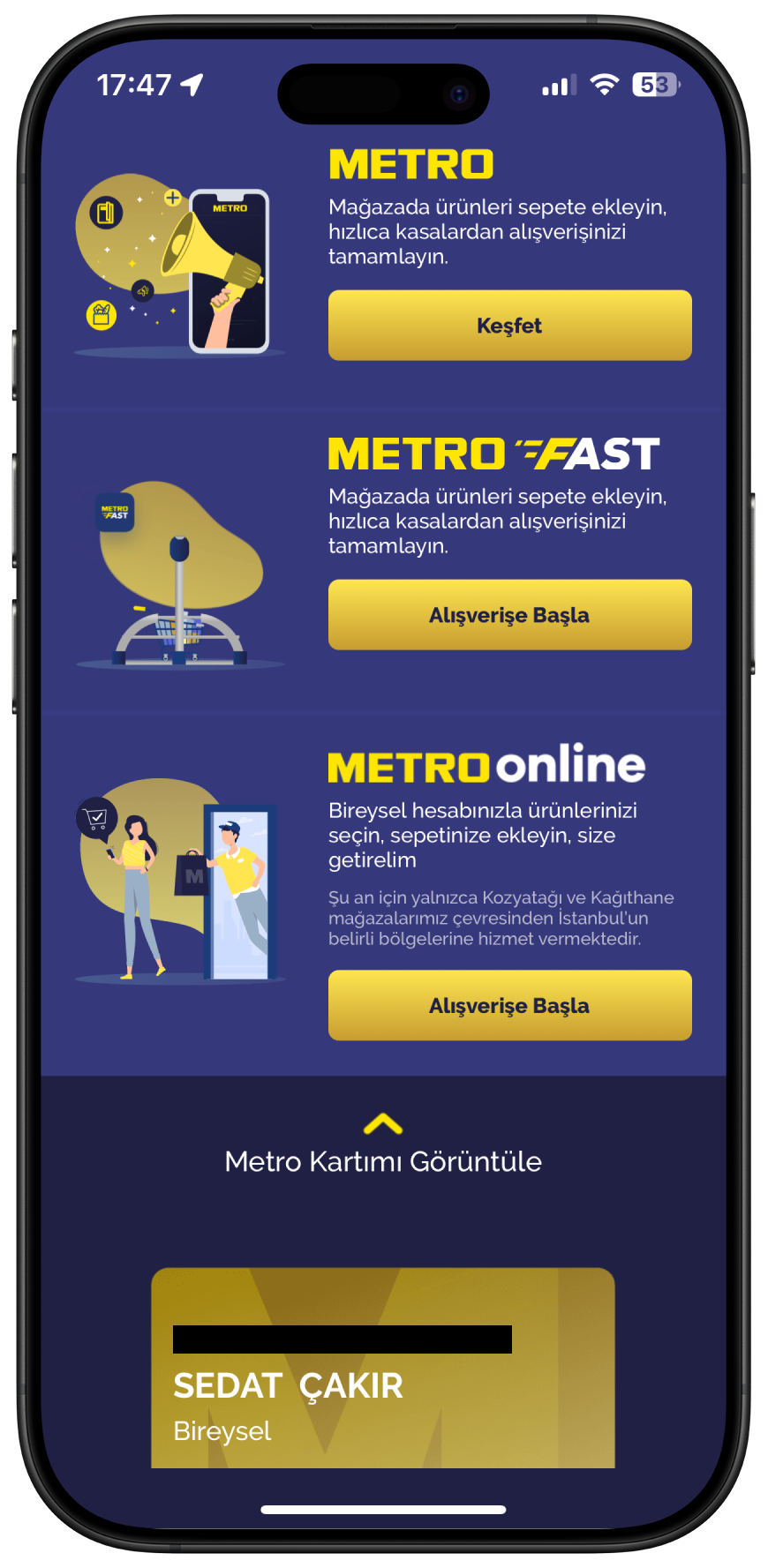
Giriş Ekranı

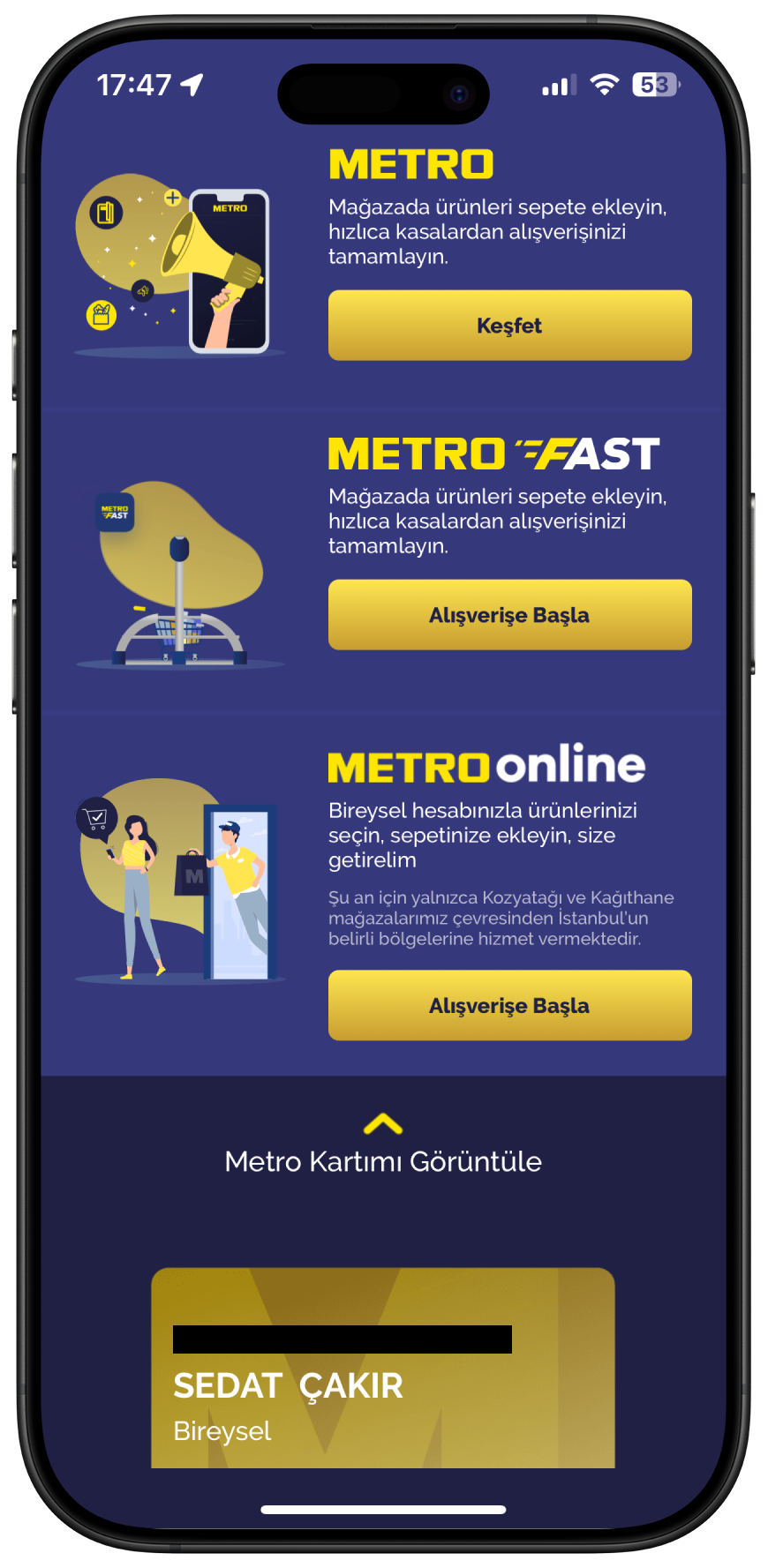
Önce

Sonra
Bulgu
Oldukça karmaşık renk uyumları ve düşük okunabilirlik seviyesiyle, günümüz tasarım trendlerinden geride kalmış bir kullanımıyla uygulamayı açtığımda en çok rahatsız eden sayfa olduğunu düşünüyorum. Metro nedir? Metro Fast nedir? Metro Online ne işe yarar? Bunları akılda tutmak oldukça zor. Analiz yaparken, Metro ve Metro Online kategorilerinin birbirinden farkını tam olarak anlayamadım. İki kategori arasında benzerlik olduğunu düşünerek birini çıkardım. Ayrıca, illüstrasyon kullanımı da zayıf ve ilk görünüşte anlaşılabilirlikten uzak olmasıyla göz yoruyor. Örneğin, bir ekrana baktığımızda, marka logolarının işlevselliği ve tanınabilirliği üzerinden ilerlemek isteniyormuş gibi duruyor. Ancak bu konseptin tam olarak uygulanmadığı gözüküyor. Son olarak, Metro kart bilgisi oldukça içerikle orantısız bir şekilde kullanılmış görünüyor.
💡 Önerim
Öncelikle markayı “Metro” altında birleştirdim. Kullanıcıya hoş geldin mesajı vererek ilk teması sağladım. Ardından, “Metro Fast” (mağazada barkod okuma) ve “Metro Online” (e-ticaret market alışverişi) deneyimlerini birbirinden farklı olmaları sebebiyle ayırmaya devam ettim. Ancak görsel olarak değişiklikler yaptım. CTA butonlarını ikincil buton stilinde uygulayarak tutarlılık sağladım ve aşırı baskın hale getirmekten kaçındım. Böylece, kullanıcıların dikkatini “Metro Fast” ve “Metro Online” deneyimlerine odakladım. Bu tür kullanımlarda, yazı ile orantılı bir şekilde ikonlu gösterimlerin kullanılmasının kullanıcıların gözünü rahatlattığını düşünüyorum. Bir kısmı görünen Metro kartını önem sıralamasında 3. sıraya alarak, görünümünde ufak dokunuşlar yaparak ve sayfa içerisinde aynı yerinde konumlandırarak düzenledim.
Metro Market: Metro Fast Uygulama Analizi
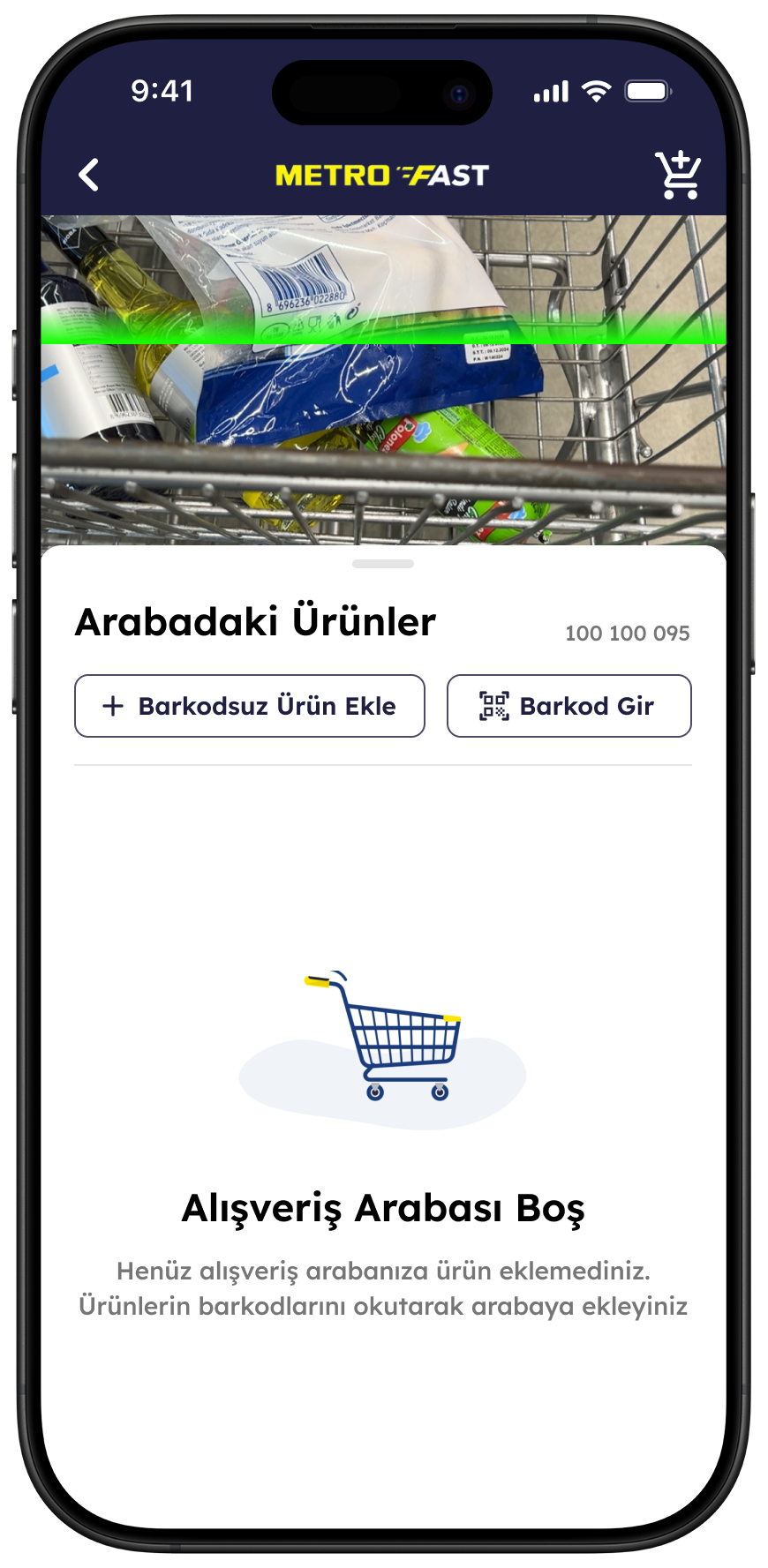
Alışveriş Arabası QR Kodu
Bulgu
Bu deneyim içerisinde ilk sayfada gördüğümüz “super app” kullanıcı arabirimini görüyoruz. Ancak birbirinden farklı deneyimler olduğunu düşünürsek, sürekli olarak böyle bir arabirimin yer almasının yanlış olduğunu düşündüm. Neden mi? Örneğin, evde telefonumdan online alışveriş yaparken barkod okuma (Metro Fast) özelliğine ihtiyaç duymam olası değil. Bu düşünceden yola çıkarak, bu yaklaşımın hatalı olduğunu düşündüm. Bir diğer arayüze bakalım, kullanıcıyı koşu yoluna çıkartan bir sayfada olduğumuzu görüyoruz. Ancak bunu keşfetmek ve anlamak açıkçası biraz zor.
💡 Önerim
Bu deneyim içerisinde ilk sayfada gördüğümüz “super app” kullanıcı arabirimini görüyoruz. Ancak birbirinden farklı deneyimler olduğunu düşünürsek, sürekli olarak böyle bir arabirimin yer almasının yanlış olduğunu düşündüm. Neden mi? Örneğin, evde telefonumdan online alışveriş yaparken barkod okuma (Metro Fast) özelliğine ihtiyaç duymam olası değil. Bu düşünceden yola çıkarak, bu yaklaşımın hatalı olduğunu düşündüm. Bir diğer arayüze bakalım, kullanıcıyı koşu yoluna çıkartan bir sayfada olduğumuzu görüyoruz. Ancak bunu keşfetmek ve anlamak açıkçası biraz zor.

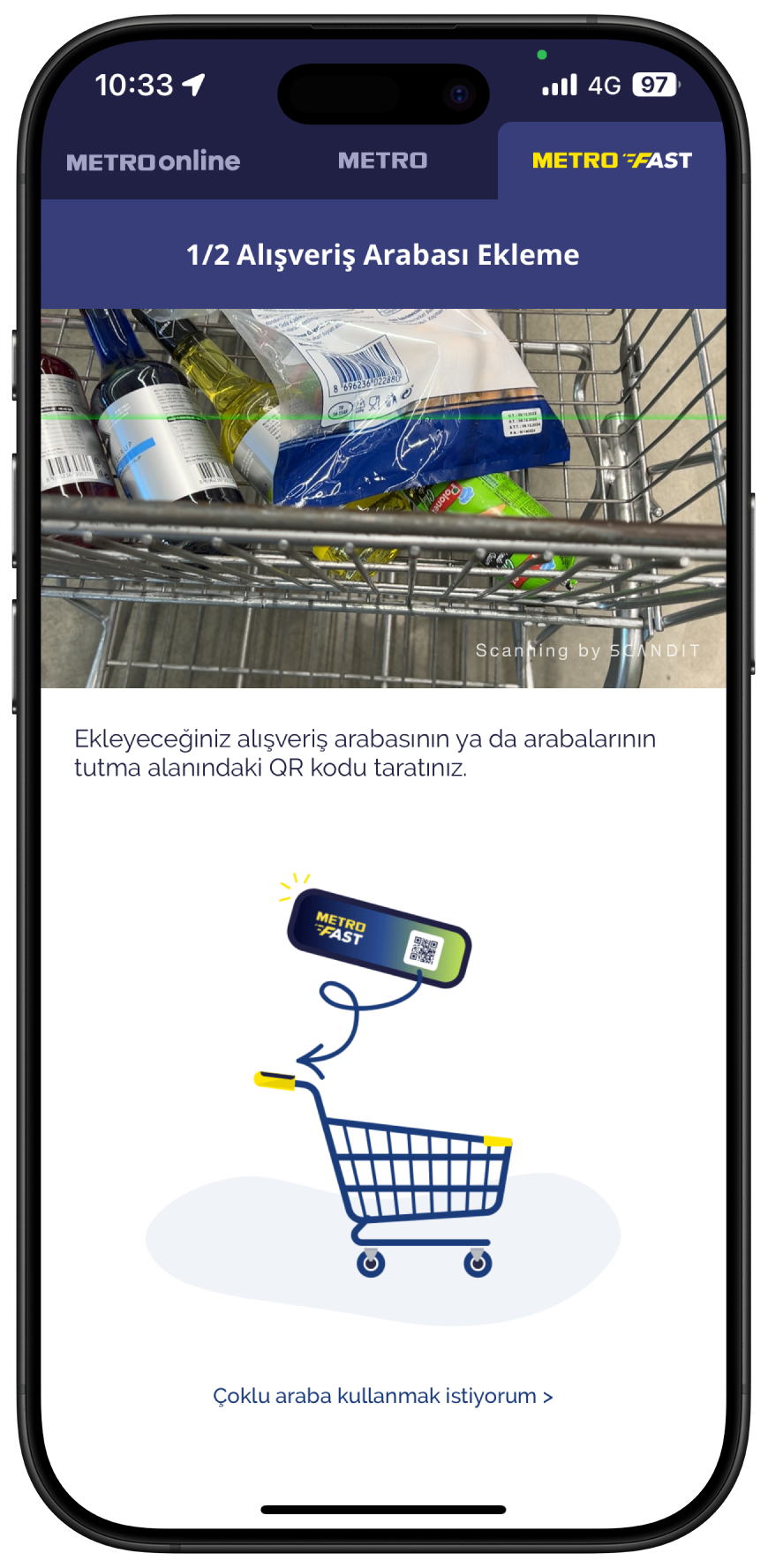
Önce

Sonra
Metro Market: Metro Fast Uygulama Analizi
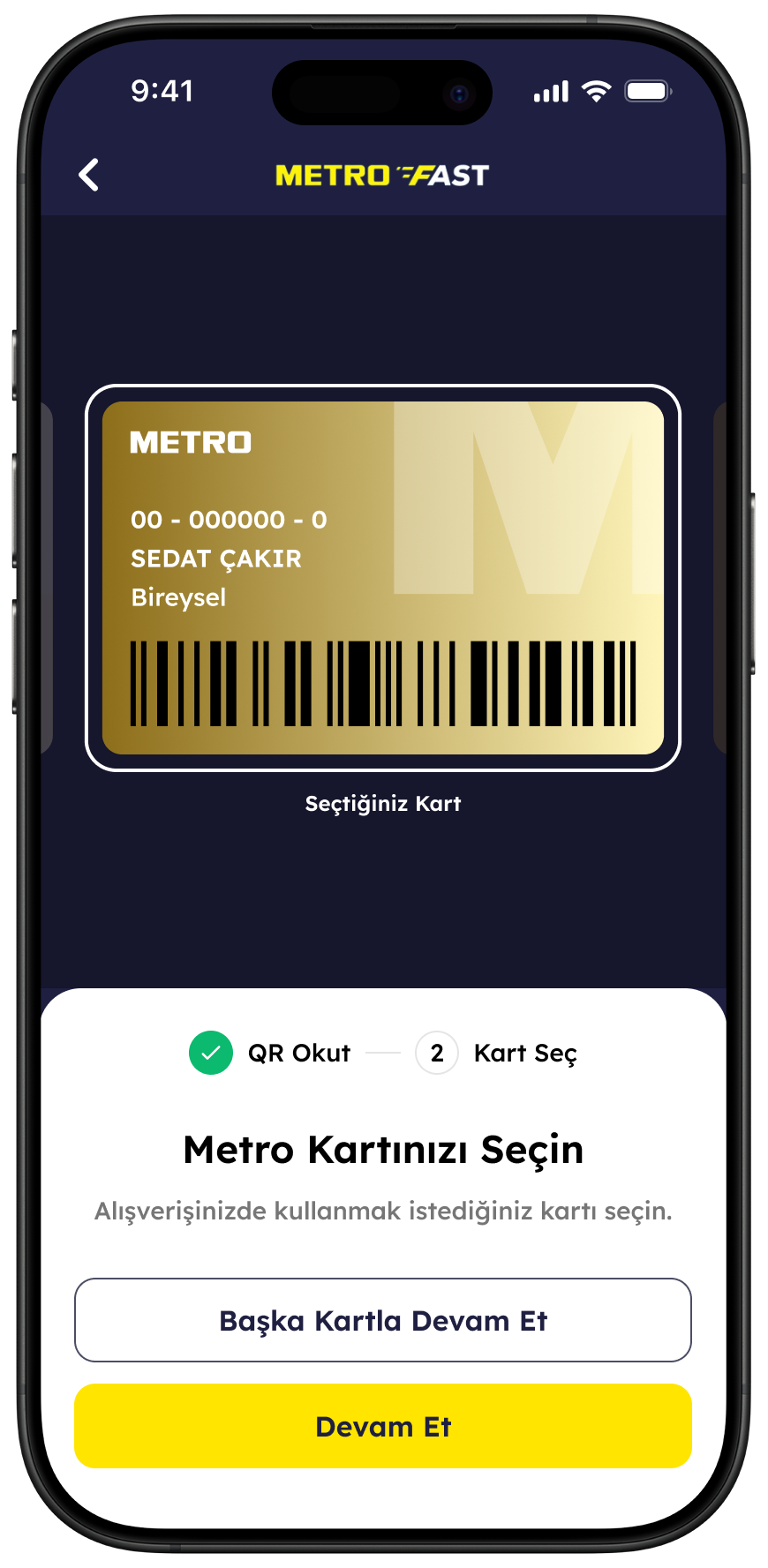
Metro Kart Seçimi

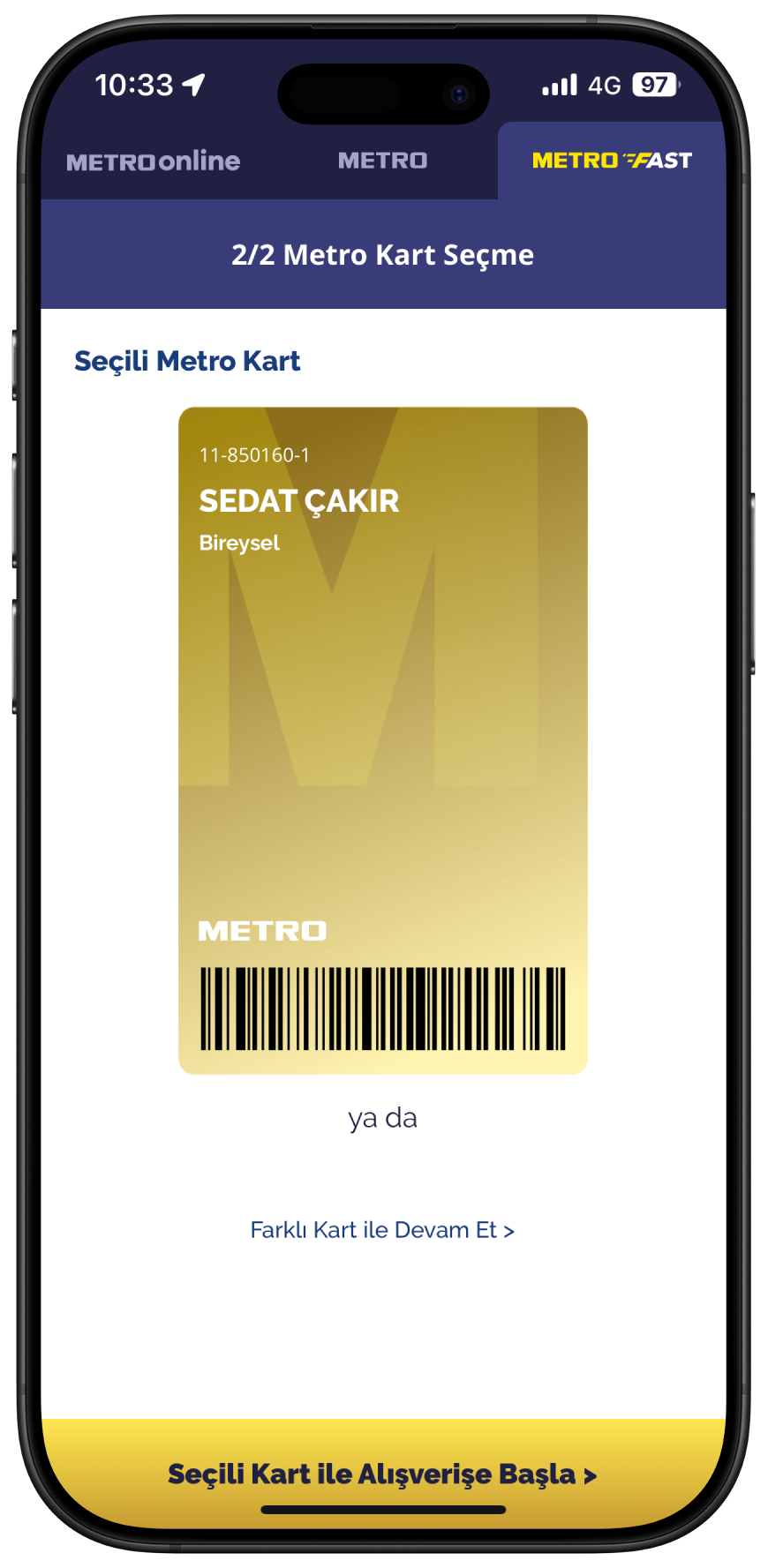
Önce

Sonra
Bulgu
Bir önceki ekranda yaşadığımız koşuyolu arabiriminin kullanıcı deneyimi sorununun bu ekranda da devam ettiğini görüyoruz. Bu sorunu çözdüğümüzü düşünerek atlıyoruz. Kullanıcıların birden fazla kartı olduğunu ve alışverişte bu kartlardan herhangi birinin kullanıldığını anlıyorum. Metro Kart görseli hero olarak kullanılmış. Ancak hemen altında kelimelerden oluşan bir CTA butonu görevinde kullanılmış ve okunabilirliği zayıf olduğu için gerekli etkiyi vermediğini düşünüyorum.
💡 Önerim
Metro kartı yatay konumlandırmak alandan tasarrufu etmemi sağladı. Metro Kartlar içerisinden seçilebilen bir arayüzle tek ekranda kart seçimi yapılabilen bir arabirimle yeniden oluşturdum. Var olan ekranda “Başka kartla devam et” aksiyonunu ikincil buton olarak yerleştirerek okunabilirliği arttırmış oldum.
Metro Market: Metro Fast Uygulama Analizi
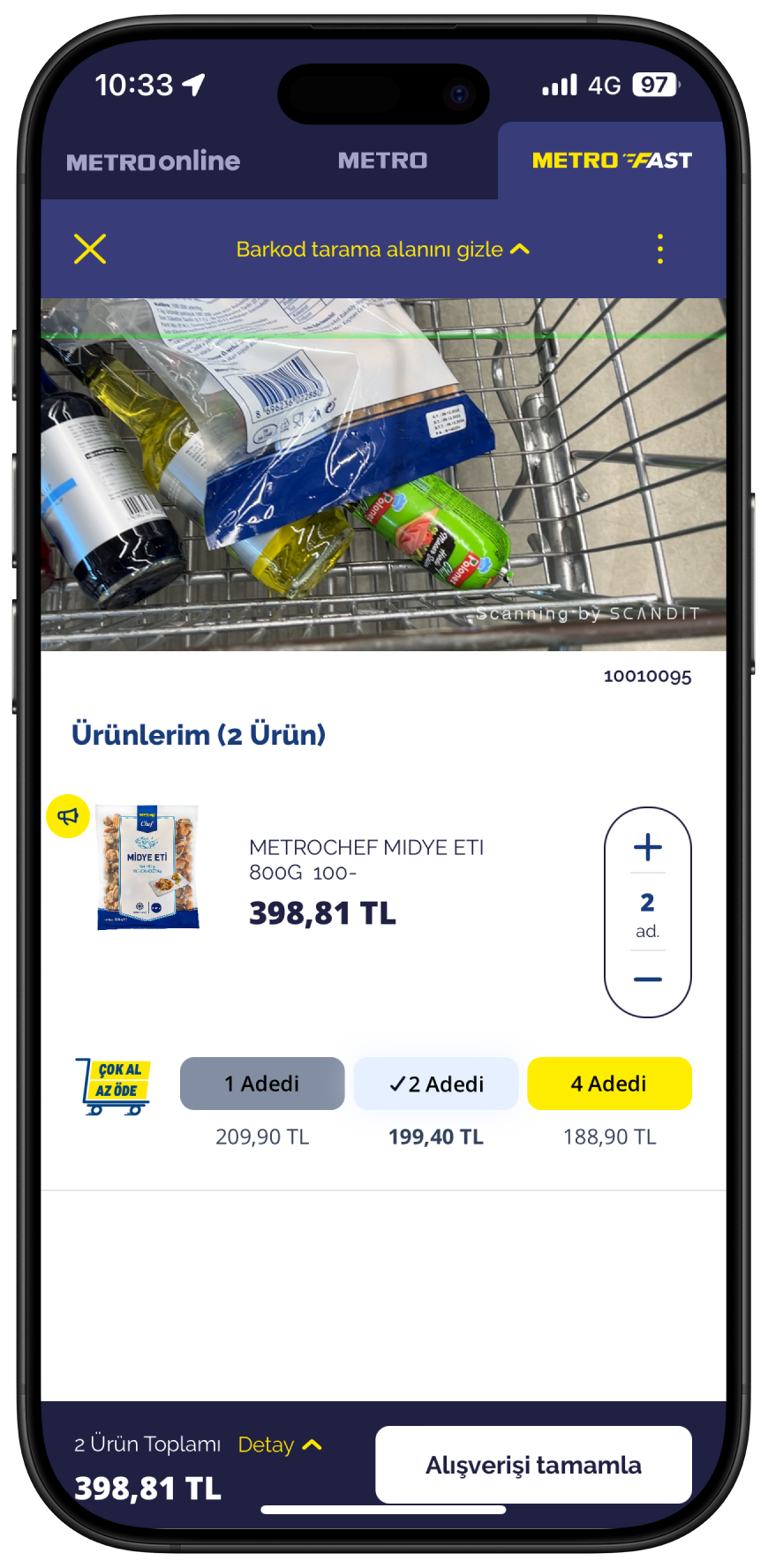
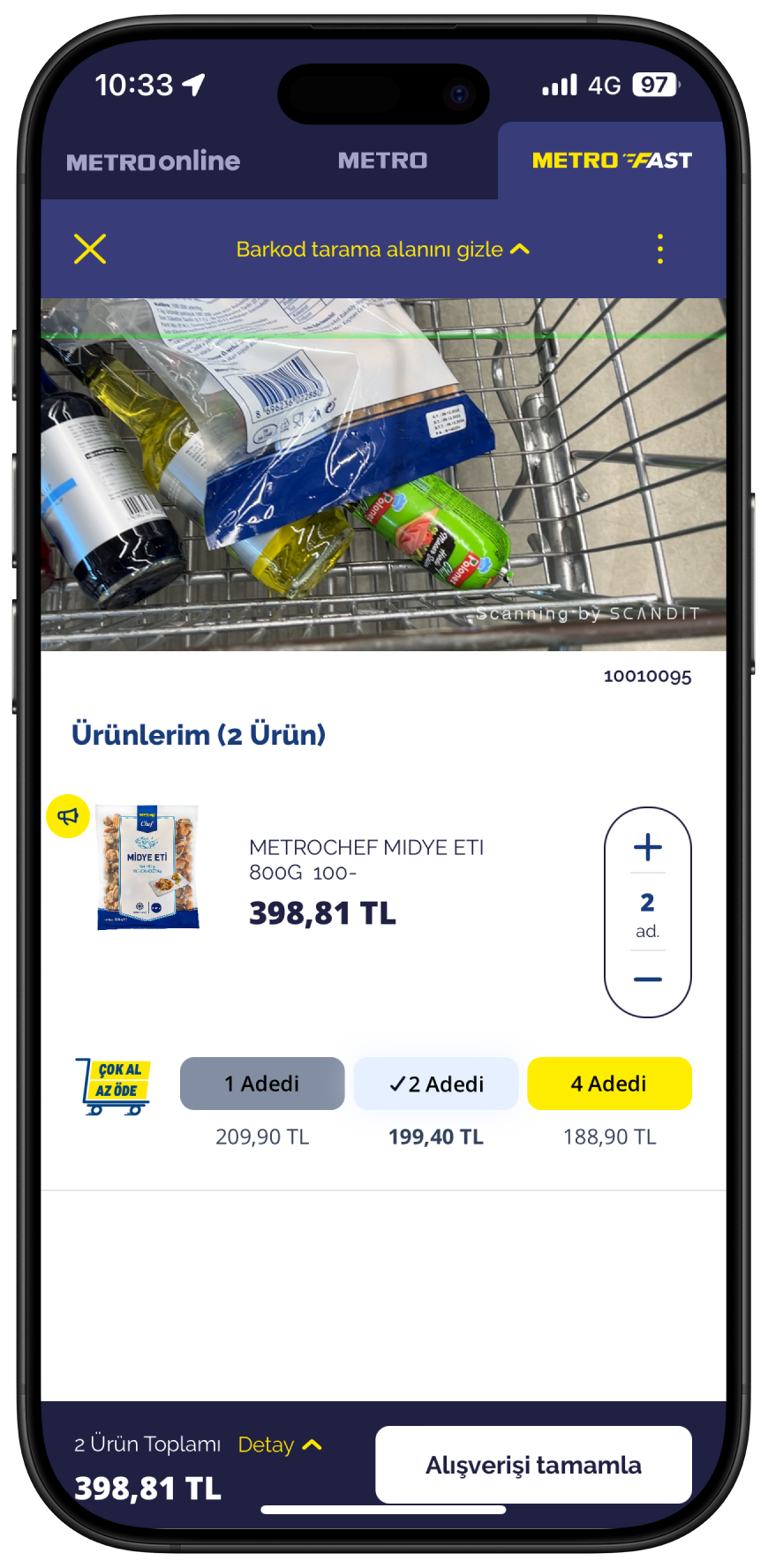
Ürün Barkod Okutma

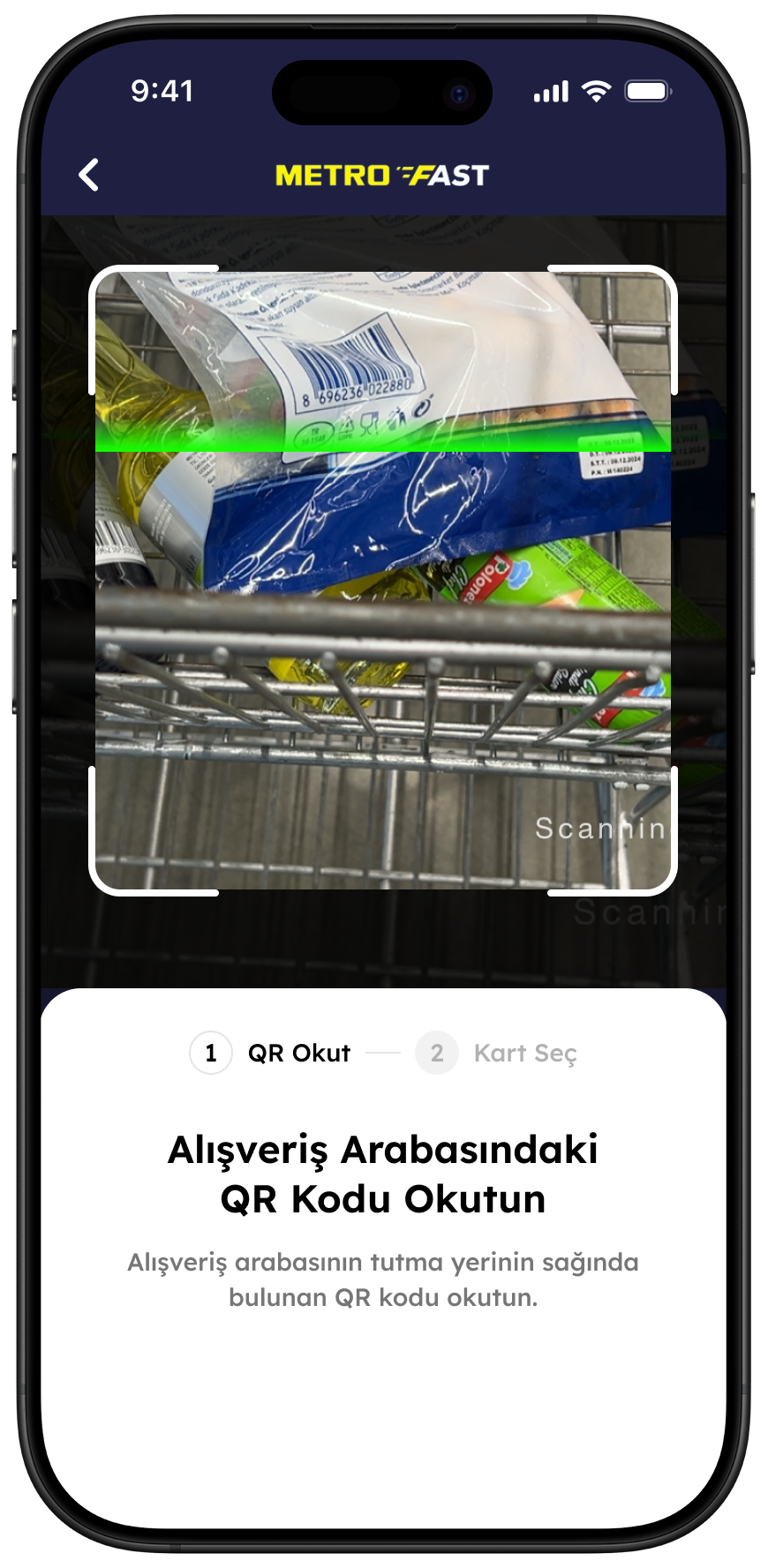
Önce

Sonra
Metro Market: Metro Fast Uygulama Analizi
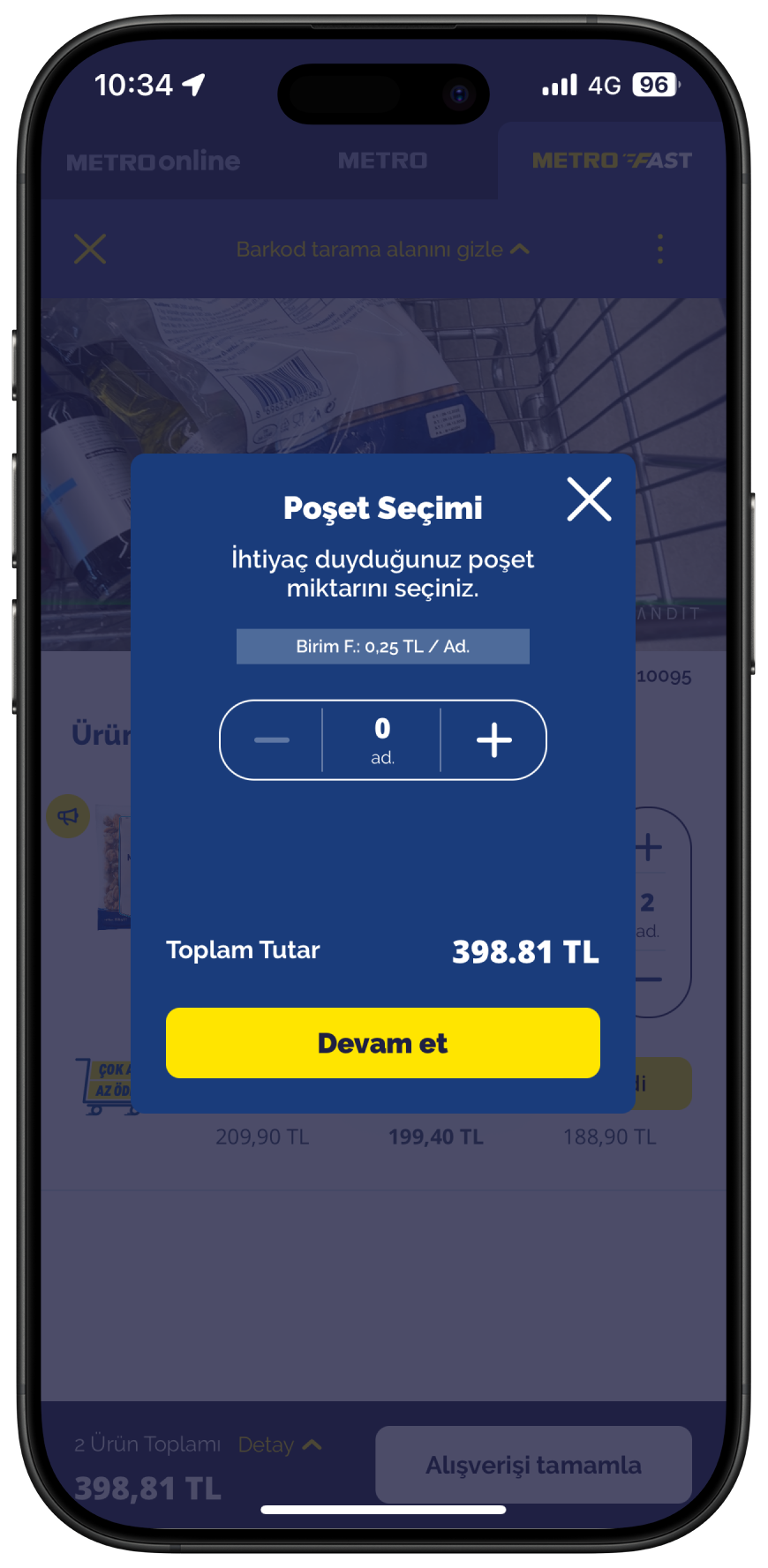
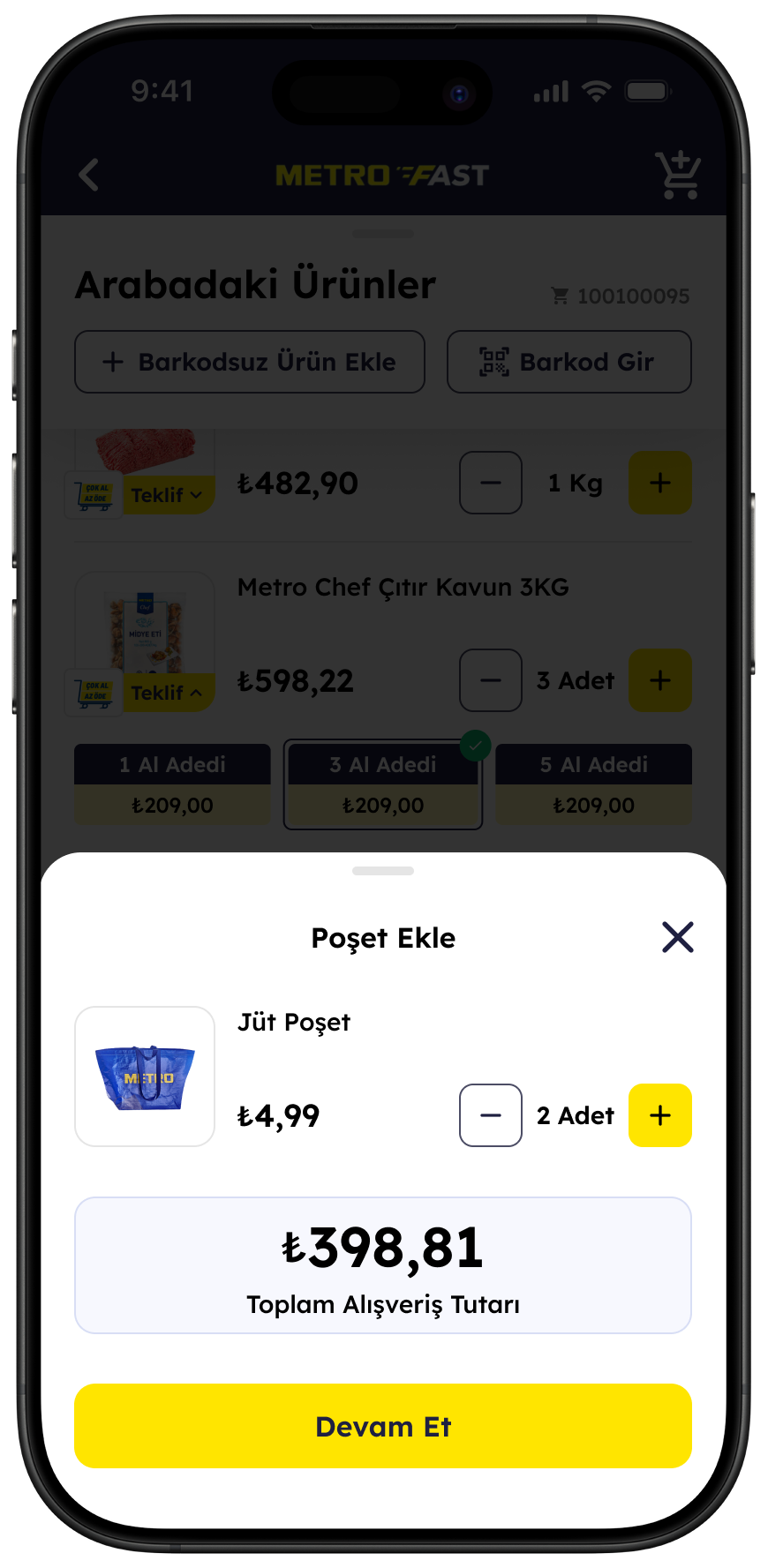
Poşet Seçimi

Önce

Sonra
Bulgu
Pop-up şeklinde açılan poşet seçimi, renk karmaşası içinde bir hata yapılmış hissi veriyor. Ayrıca, tipografik sorunlar da dikkat çekiyor.
💡 Önerim
Pop-up yerine bottom sheet deneyimini kullanarak arayüzü daha erişilebilir hale getirdim. Mavi transparan üzerine mavi arka plan gibi göz yoran renk seçimlerini beyaz arka planda, okunabilirliği yüksek şekilde yeniden düzenledim. 💡Not: Bazı market e-ticaret sitelerinde poşet tercihi sepete eklenirken, bazılarında bu işlem otomatik olarak ödeme özetinde gösterilir. Bu tercihler operasyonel nedenlere dayanır. Bez, jüt, plastik, hasır vb. poşet ve çantaların seçimi kullanıcıya bırakılarak ödemeye yansıtılır. Bazı deneyimlerde ise sistem, içeriğe göre tek bir poşet tercihi sunarak tahmini adet ekler. Bu sebeple, Metro Market’in mevcut yapısına sadık kalmayı tercih ettim.
Metro Market: Metro Fast Uygulama Analizi
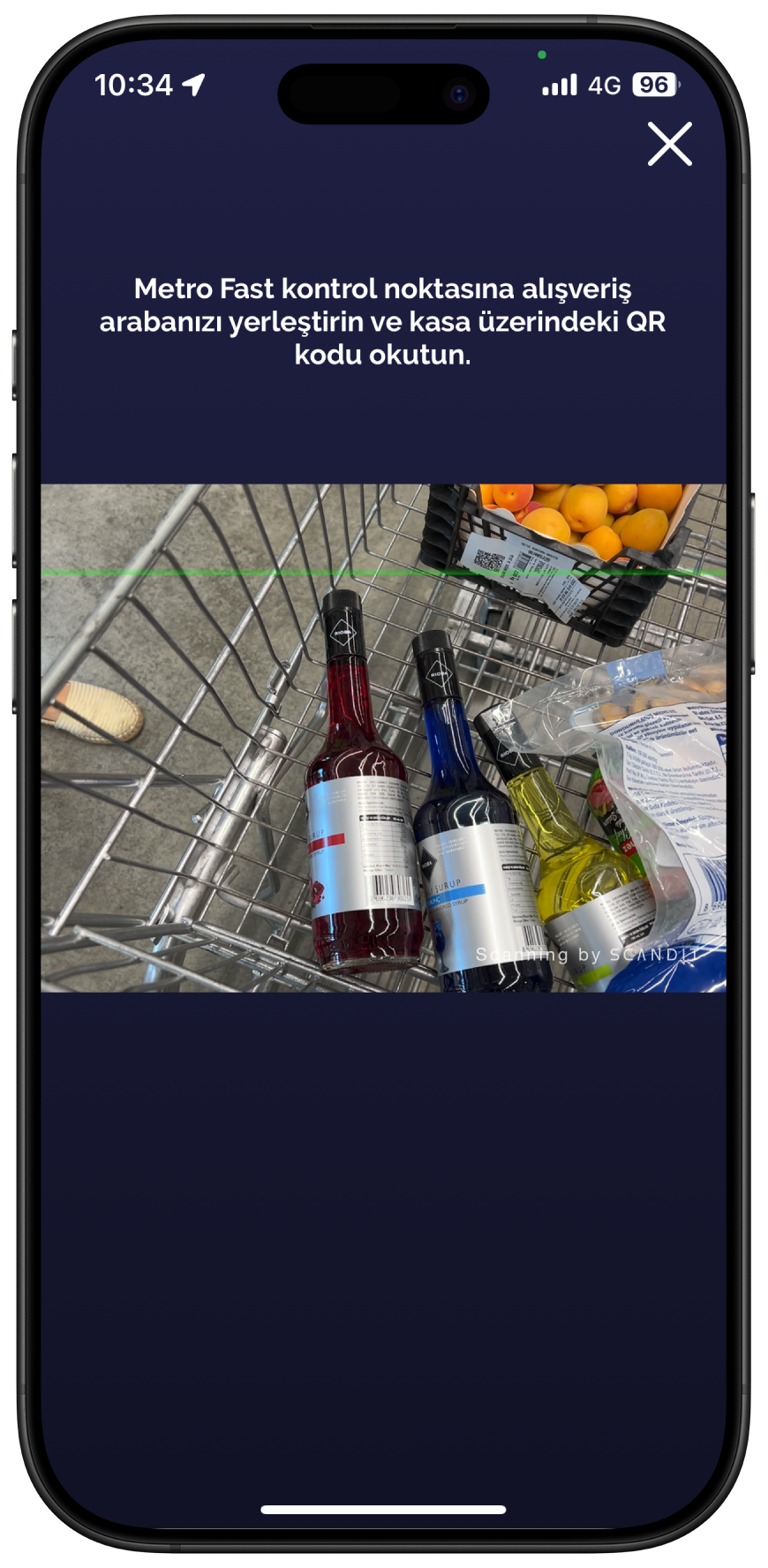
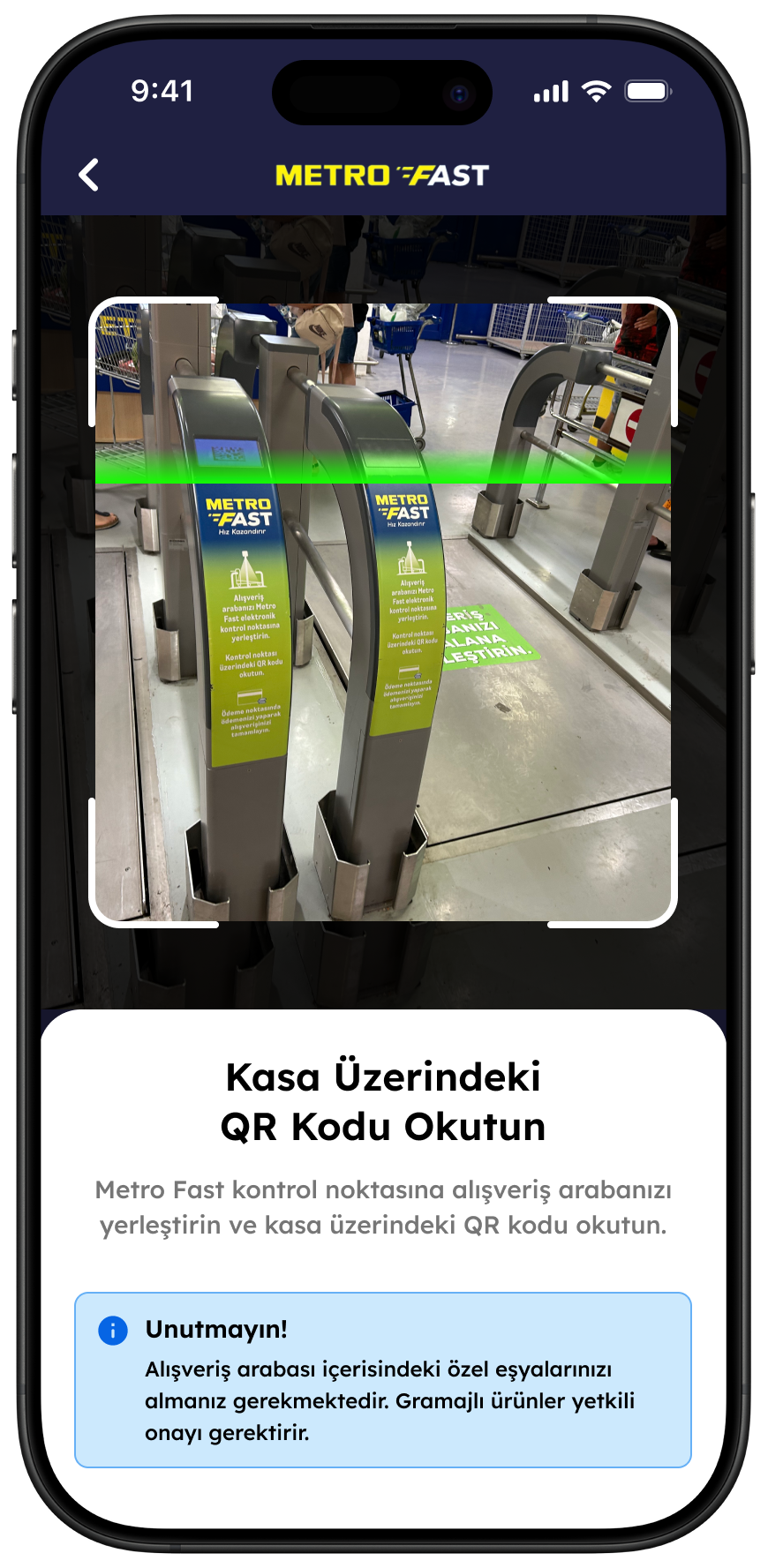
Kasa QR Okutma
Bulgu
“Alışverişi Tamamla, Poşet Seç” yönlendirmelerinden sonra açılan bu ekran, beklenmedik bir şekilde pop-up olarak açılıyor. Bu durum beni sürecin dışına çıkmış gibi hissettirdi.
💡 Önerim
Deneyime başlarken kullandığım QR okuma layout’na sadık kalarak arayüz tasarımını tutarlı hale getirmiş oldum. Alışveriş arabası içerisinde olası tanımsız eşyaların olmaması gerektiğine dair bilgilendirme arabirimi yerleştirdim.

Önce

Sonra
Metro Market: Metro Fast Uygulama Analizi
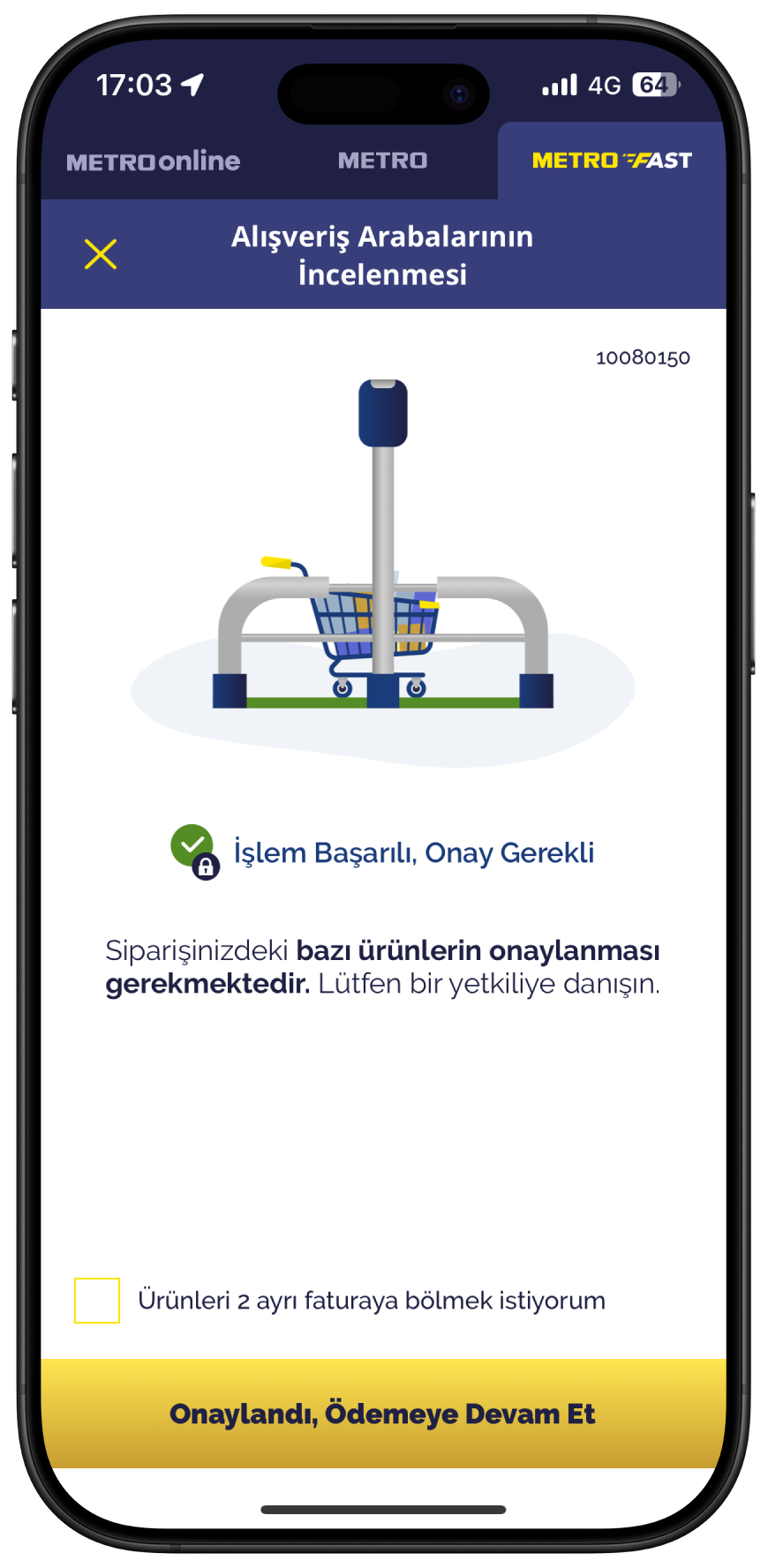
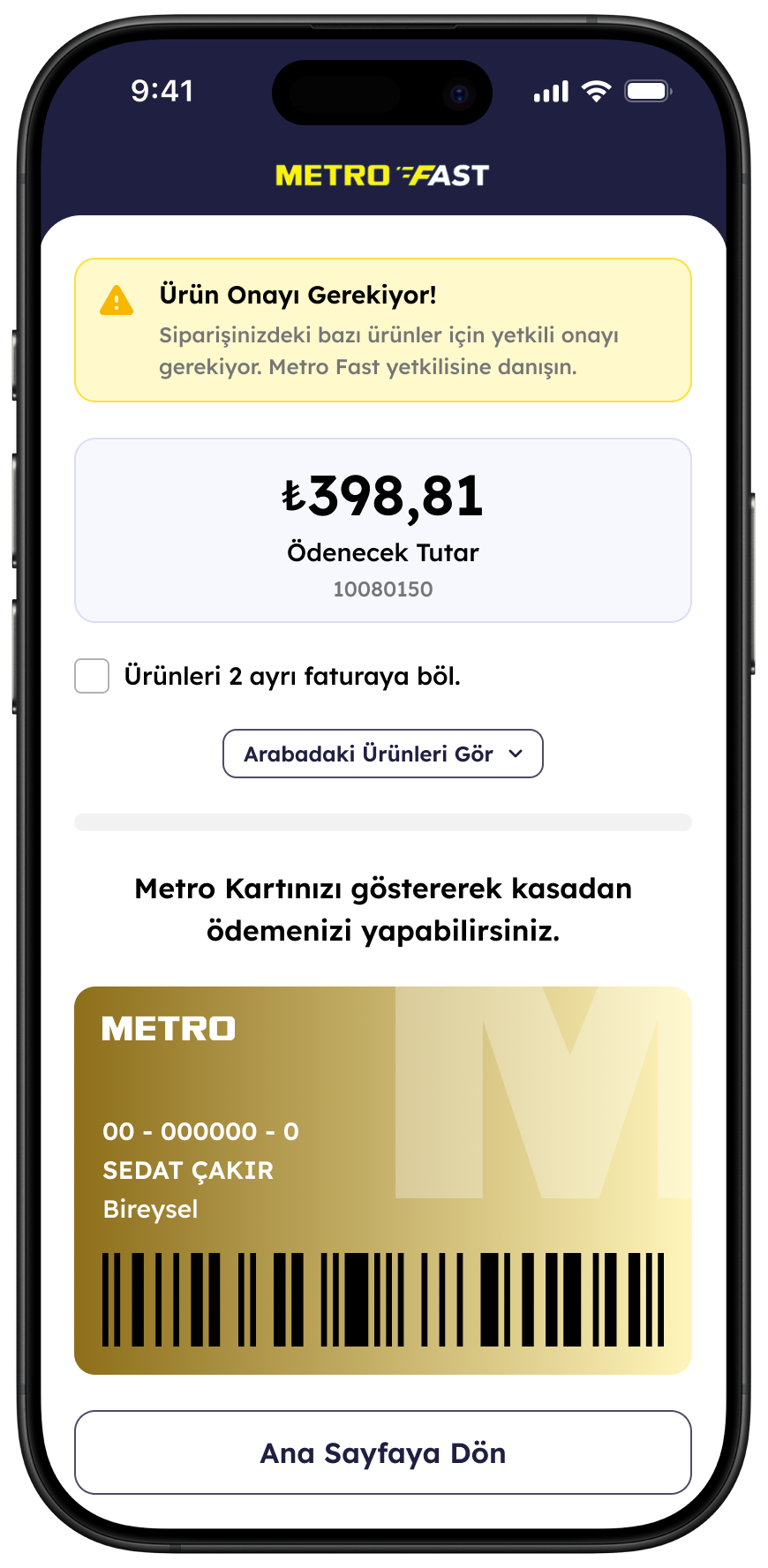
Ödeme

Önce

Sonra
Bulgu
Ürünleri ayrı faturaya bölmek için ayrılan bir sayfa. Gramajlı ve tanımsız ürünlerin olduğu bir uyarıyla karşılaşıyoruz. Ekranda yeşil bir onay işareti olmasına rağmen, bu sayfa kullanıcıya hata yapmış hissiyatı veriyor. Yetersiz kalıyor. Ardından “ödemeye devam et” butonu, uygulama içinde ödeme yapacağımız izlenimini yaratıyor. Ancak, devam ettiğimizde böyle bir durum gerçekleşmiyor. CTA butonuna dokunduğumuzda, yetkiliye onaylatmamız gerektiğine dair bir uyarı alıyoruz. Ekranda yeniden Metro kartımız beliriyor ve ödenecek tutar gösteriliyor. Burada bulunan “ana sayfa” CTA butonu, birincil öncelikle kullanılarak kullanıcıyı hızlıca dokunmaya teşvik ediyor. Olası bir dokunuşta geri dönüşü olmayan bir sürece sokuyor. Bu durum gerçekleştiğinde görevliler, süreci manuel olarak yeniden başlatmak veya düzenlemek zorunda kalıyorlar.
💡 Önerim
Kullanılan bu süreci analiz ederek 3 ekranı optimize etmeye karar verdim. Olası tanımsız, gramajlı ürünleri uyarı kutusu şeklinde sayfa içerisinde yer verdim. Faturayı 2’ye bölme özelliğini ne yazık ki deneyimleme fırsatım olmaması sebebiyle tahmine dayalı olarak yine bu sayfa içerisinde yer verdim. Süreçte kullandığımız Metro kartını bu aşamada arayüz deneyimini tutarlı hale getirmek adına aynı şekilde kullanmayı tercih ettim. Bahsettiğim problemleri göz önünde bulundurarak süreçte uygulama içinde ödeme yapılmayacağı hissini yok giderebilmek için birincil renkte CTA kullanmak yerine ikincil buton stilimde kullanarak kullanıcının sayfayı anında kapatmamasını sağladım.
Toparlamak gerekirse;
Uygulamada renk, tipografi ve arayüz elemanlarıyla ilgili birçok sorun bulunuyordu. Gördüğünüz gibi, yüksek bütçeler harcamadan da uzman görüşü ve ortak deneyimlerle dijital ürünlerinizi geliştirebilirsiniz.
Kullanıcı deneyimi ve arayüz tasarımcısı olarak, bir ürünü incelemek ve tasarlamak bana keyif veriyor. Umarım çalışmam katkı sağlamıştır. Süreçte merak ettiğiniz konular için yorum ve fikirlerinizi benimle paylaşabilirsiniz.